Difference between revisions of "Publish App News in User Feeds (Social Portal)"
(→gCube Application News Widget - Button way) |
(→gCube Application News Widget - Button way) |
||
| Line 125: | Line 125: | ||
"distributed services offered by the D4science infrastructure and cloud resources.", | "distributed services offered by the D4science infrastructure and cloud resources.", | ||
"http://dl.dropbox.com/u/15737233/ContinentViewAsia.jpg", ImageType.JPG); | "http://dl.dropbox.com/u/15737233/ContinentViewAsia.jpg", ImageType.JPG); | ||
| − | + | Button b = new ApplicationNewsButton("org.gcube.sample.FakeAquaMaps", "A new Fake Species Distribution Map was generated by Rinco Pallino", "id=12345weqfqwe", lp); | |
| − | + | ... | |
| + | myPanel.add(b); | ||
</source> | </source> | ||
| + | |||
| + | That's it | ||
===gCube Application News Widget - Dialog way === | ===gCube Application News Widget - Dialog way === | ||
Revision as of 19:33, 20 December 2012
Contents
gCube Application News Widget
gCube Application News Widget is a customizable button or dialogBox that can be loaded when your portlet wants to post News to the users News Feed (belonging to the VRE where your portlet is deployed).
Remember that your web application must be registered to use this widget, instructions can be found in the ASL Social wiki page here
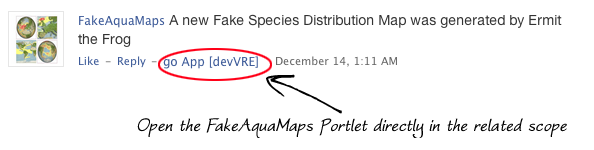
Once registered the generated feeds will look like the example below in all the Users News Feed registered where you portlet is deployed:
- example:
You have many options for posting a News from within your application, you can use the ASL Social LIbrary and do it your own, see example here or you can do it through this Widget.
Alternatively you can exploit this widget, there are 2 ways to exploit it, depending on your needs:
- Button
- Dialog
Adding a gCube Quick tour guide to your gCube Portlet Project
- Get the latest Application News Widget from Maven go Maven (Nexus)
- or add this dependency to your maven project (check if there is a newer version than 0.1.0 of course)
<dependency> <groupId>org.gube.portlets.user</groupId> <artifactId>application-news-widget</artifactId> <version>0.1.0-SNAPSHOT</version> </dependency>
If you want to test your portlet within eclipse then you will have to use/download the version with dependencies:
<dependency> <groupId>org.gube.portlets.user</groupId> <artifactId>application-news-widget</artifactId> <version>0.1.0-SNAPSHOT</version> <classifier>jar-with-dependencies</classifier> </dependency>
- Get the latest jar ASL Social and Social Library, see related documentation here, you will need to download the Social Library jar with dependencies If you want to test your portlet within eclipse.
- Add the following to your project .gwt.xml file
<!-- inherits GCUBE Quick tour --> <inherits name='org.gcube.portlets.user.applicationnews.ApplicationNews_Widget' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_MAPPING with your actual servlet url patter value)
<servlet> <servlet-name>appnewsServlet</servlet-name> <servlet-class>org.gcube.portlets.user.applicationnews.server.ApplicationServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>appnewsServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_MAPPING/appnews</url-pattern> </servlet-mapping>
- If your application needs to post image previews then you will also need to download the ftp commons-net 2.0 jar from maven and add it to your project classpath.
<dependency> <groupId>commons-net</groupId> <artifactId>commons-net</artifactId> <version>2.0</version> <classifier>ftp</classifier> </dependency>
You are ready to use it.
gCube Application News Widget - Button way
The Button way it's just a simple button that you add into your gwt web application, you need to specify some simple parameters and it will do everything for you. This is how it will look like into your WebApp:
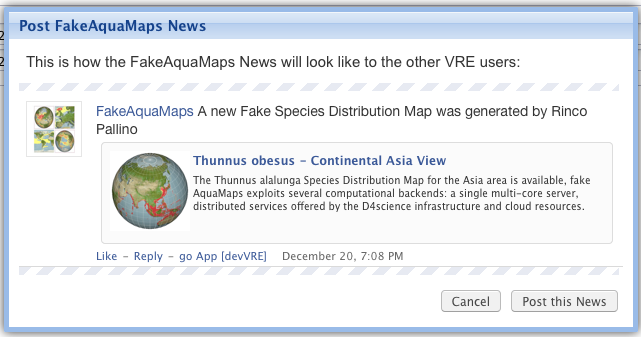
When the user clicks on the button its handler will open the DialogBox with a preview for the news you are posting like in the example below:
If you don't want to use the button then skip this section and go to Dialog way below.
- The Button shown above have to be added in your application, here's the 3 constructors you can use:
//** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing */ public ApplicationNewsButton(final String portletClassName, final String feedtext) /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo */ public ApplicationNewsButton(final String portletClassName, final String feedtext, String uriGETparams) /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo * @param linkPreview the linkPreview object */ public ApplicationNewsButton(final String portletClassName, final String textToShow, final String uriGETparams, final LinkPreview linkPreview)
You just need to instantiate it and add it to your panel
Button b = new ApplicationNewsButton("org.gcube.sample.FakeAquaMaps", "A new Fake Species Distribution Map was generated by Rinco Pallino", "id=12345weqfqwe"); panel.add(b);
If you want to add a preview you have to construct a LinkPreview Object and use the related constructor:
LinkPreview lp = new LinkPreview("Thunnus obesus - Continental Asia View", "The Thunnus alalunga Species Distribution Map for the Asia area is available, " + "fake AquaMaps exploits several computational backends: a single multi-core server, " + "distributed services offered by the D4science infrastructure and cloud resources.", "http://dl.dropbox.com/u/15737233/ContinentViewAsia.jpg", ImageType.JPG); Button b = new ApplicationNewsButton("org.gcube.sample.FakeAquaMaps", "A new Fake Species Distribution Map was generated by Rinco Pallino", "id=12345weqfqwe", lp); ... myPanel.add(b);
That's it
gCube Application News Widget - Dialog way
The Dialog shown above can be open from within your application, here's the 3 constructors you can use:
/** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing */ public PostAppNewsDialog(String portletClassName, final String textToShow) { this(portletClassName, textToShow, "", null); } /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo */ PostAppNewsDialog(String portletClassName, final String textToShow, final String uriGETparams) /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo * @param linkPreview the linkPreview object */ PostAppNewsDialog(String portletClassName, final String textToShow, final String uriGETparams, final LinkPreview linkPreview)
You just need to instantiate it and it will shows up, example:
new PostAppNewsDialog(portletClassName, textToShow, uriGETparams, linkPreview);
Enjoy