Publish App News in User Feeds (Social Portal)
Contents
gCube Application News Widget
gCube Application News Widget is a GWT Widget that can be used for posting News from your gCube Portlet to users News Feed. (belonging to the VRE where your portlet is deployed).
Please note that your Application Profile must be added to the IS to use this widget, instructions for creating it can be found in the ASL Social wiki page here
It is available in two styles:
You have many options for posting a News from within your application, you can use the ASL Social LIbrary and do it your own, see example here or you can do it through this Widget.
There are 2 modes to exploit it, depending on your needs:
- Button:
- Dialog:
Adding gCube Application News Widget to your gCube Portlet Project
Always check the latest version on maven for Application News Widget: nexus-search;quick~news-widget
- Application News Widget
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>application-news-widget</artifactId> <version>1.0.0-SNAPSHOT</version> </dependency>
- Get the latest jar ASL Social and the Social Library, see related documentation here.
- Add the following to your project .gwt.xml file
<!-- inherits Application News Widget --> <inherits name='org.gcube.portlets.widgets.applicationnews.ApplicationNews_Widget' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_MAPPING with your actual servlet url mapping value)
<servlet> <servlet-name>appnewsServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.applicationnews.server.ApplicationServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>appnewsServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_MAPPING/appnews</url-pattern> </servlet-mapping>
- If your application needs to post image previews then you will also need to download the ftp commons-net 2.0 jar from maven and add it to your project classpath.
<dependency> <groupId>commons-net</groupId> <artifactId>commons-net</artifactId> <version>2.0</version> <classifier>ftp</classifier> </dependency>
You are ready to use it.
gCube Application News Widget - Button mode
The Button way it's just a simple button that you add into your gwt web application, you need to specify some simple parameters and it will do everything for you. This is how it will look like into your WebApp:
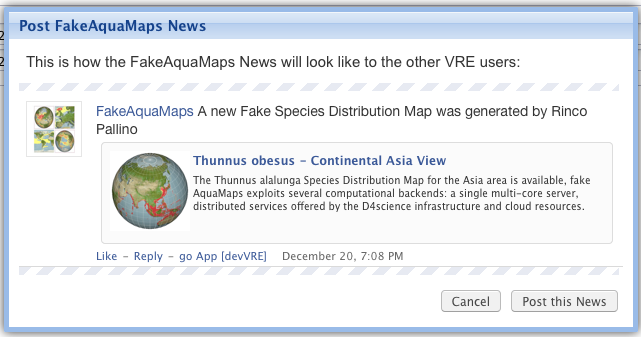
When the user clicks on the button its handler will open the DialogBox with a preview for the news you are posting like in the example below:
If you don't want to use the button then skip this section and go to Dialog way below.
- The Button shown above have to be added in your application, here's the 3 constructors you can use:
//** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing */ public ApplicationNewsButton(final String portletClassName, final String feedtext) /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo */ public ApplicationNewsButton(final String portletClassName, final String feedtext, String uriGETparams) /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo * @param linkPreview the linkPreview object */ public ApplicationNewsButton(final String portletClassName, final String textToShow, final String uriGETparams, final LinkPreview linkPreview)
You just need to instantiate it and add it to your panel
Button b = new ApplicationNewsButton("org.gcube.sample.FakeAquaMaps", "A new Fake Species Distribution Map was generated by Rinco Pallino", "id=12345weqfqwe"); panel.add(b);
If you want to add a preview you have to construct a LinkPreview Object and use the related constructor:
LinkPreview lp = new LinkPreview("Thunnus obesus - Continental Asia View", "The Thunnus alalunga Species Distribution Map for the Asia area is available, " + "fake AquaMaps exploits several computational backends: a single multi-core server, " + "distributed services offered by the D4science infrastructure and cloud resources.", "http://dl.dropbox.com/u/15737233/ContinentViewAsia.jpg", ImageType.JPG); Button b = new ApplicationNewsButton("org.gcube.sample.FakeAquaMaps", "A new Fake Species Distribution Map was generated by Rinco Pallino", "id=12345weqfqwe", lp); ... myPanel.add(b);
That's it.
gCube Application News Widget - Dialog mode
The button mode would show the the Dialog shown above, if you don't want to use it you the button you can be open the Dialog from within your application, here's the 3 constructors you can use:
/** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing */ public PostAppNewsDialog(String portletClassName, final String textToShow) { this(portletClassName, textToShow, "", null); } /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo */ PostAppNewsDialog(String portletClassName, final String textToShow, final String uriGETparams) /** * * @param portletClassName your servlet class name will be used ad unique identifier for your applicationProfile * @param textToShow description for the update you are sharing * @param uriGETparams additional parameters if your application supports the direct opening of of this update's object e.g. id=12345&type=foo * @param linkPreview the linkPreview object */ PostAppNewsDialog(String portletClassName, final String textToShow, final String uriGETparams, final LinkPreview linkPreview)
You just need to instantiate it and it will shows up, example:
...
new PostAppNewsDialog("org.gcube.sample.FakeAquaMaps",
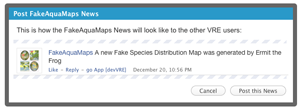
"A new Fake Species Distribution Map was generated by Ermit the frog" , ...);
...Select the Style
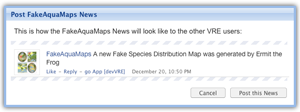
If you want to use the default style just skip this section. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet:
@import url('$MODULE_NAME/old-dialog.css');
Where $MODULE_NAME is the name of your gwt module:
example:
if you open your gwt.xml file the module name is the value of the rename-to attribute
<module rename-to='fakeaquamaps'>then you would add at the top of the fakeaquamaps main css stylesheet the following:
@import url('fakeaquamaps/old-dialog.css');