GCube Widgets Store
Contents
- 1 gCube Widgets Store
- 2 Available Widgets:
- 2.1 Session Checker Widget
- 2.2 FileUpload Progress Bar Dialog
- 2.3 Users Selection Dialog
- 2.4 Pick Item Widget
- 2.5 Workspace Light Tree
- 2.6 Workspace Explorer
- 2.7 Switch Button Widget
- 2.8 Workspace Mail WIdget
- 2.9 Workspace Sharing Widget
- 2.10 Guided Tour Widget
- 2.11 Application News Widget
- 2.12 Tagcloud Visualisation Widget
gCube Widgets Store
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to.
Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Available Widgets:
Select the Style
If you want to use the default style just skip this. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet:
@import url('$MODULE_NAME/old-dialog.css');
Where $MODULE_NAME is the name of your gwt module: example:
if you open your gwt.xml file the module name is the value of the rename-to attribute
<module rename-to='myapplicationname'>then you would add at the top of your application main css stylesheet the following:
@import url('myapplicationname/old-dialog.css');
Session Checker Widget
Description:
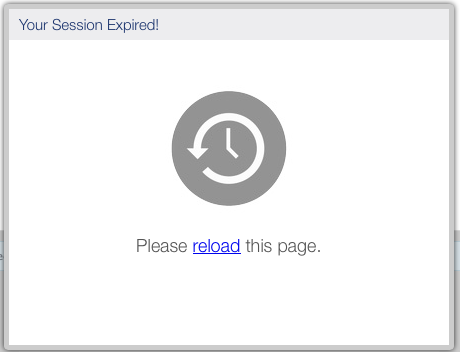
A lightweight widget to display a dialog informing the user that her session has expired. Very useful for GWT web applications. The widget polls the server every 45 seconds to check if the session is alive, when is not it pops up a dialog suggesting the user to reload the page. When the session expires your web app will be masked and no other user actions will be available other than reloading the page.
Please note: It can happen that your webapp needs to do something when session expires, to get to know when the session expires in your webapp listen for the {@link SessionTimeoutEvent} on the {@link HandlerManager} instance you will have to pass to this widget (in this case).
Please note again: It can happen that your webapp or you want to handle the session expiration without showing the expiration popup below, if so please use the CheckSession#setShowSessionExpiredDialog(boolean showSessionExpiredDialog) method, make sure you pass your event bus though.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>session-checker</artifactId> <version>LATEST</version> (Current is <version>0.2.0-SNAPSHOT</version>) </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.sessionchecker.SessionChecker' />Usage Example: just put the following line of code in your WebApp onModuleLoad() method
//if you do not need to something when the session expire CheckSession.getInstance().startPolling(); //if you need to do something when session expires CheckSession.getInstance(eventBus).startPolling(); //eventBus is a com.google.gwt.event.shared.HandlerManager instance of your webapp
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url pattern value)
<servlet> <servlet-name>checkServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.sessionchecker.server.SessionCheckerServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>checkServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/checksession</url-pattern> </servlet-mapping>
You are ready to use it.
FileUpload Progress Bar Dialog
Description:
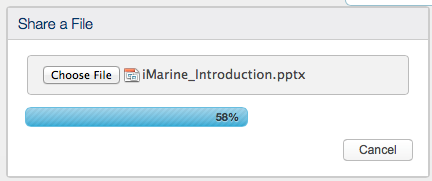
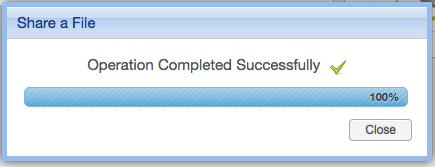
Use this widget to display a dialog containing the possibility to upload a file on server with an actual progress of the current uploaded file in percentage; To get to know which file was uploaded listen for the {@link FileUploadCompleteEvent} on the {@link HandlerManager} instance you will have to pass to this widget. There is also the possibility to handle the submit by your own, for instance if you want to allow only a given file type to upload. To do so use the other constructor (the one with the boolean param) and listen for the {@linkFileUploadSelectedEvent}. See the example below.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>fileupload-progress-bar</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.fileupload.FileUpload' />Usage Example:
private void showSample() { HandlerManager eventBus = new HandlerManager(null); final UploadProgressDialog dlg = new UploadProgressDialog("Share File", eventBus); dlg.center(); /** * get the uploaded file result */ eventBus.addHandler(FileUploadCompleteEvent.TYPE, new FileUploadCompleteEventHandler() { @Override public void onUploadComplete(FileUploadCompleteEvent event) { //the filename and its path on server are returned to the client String fileName = event.getUploadedFileInfo().getFilename(); String absolutePathOnServer = event.getUploadedFileInfo().getAbsolutePath(); GWT.log(fileName + " uploaded on Server here: " + absolutePathOnServer); //just for this example the timer is just to pretend you are doing something with the uploaded file on the server, wait 3 seconds Timer t = new Timer() { @Override public void run() { /** * you MUST call this method once the upload is finished and you're done processing the file on the server */ dlg.showRegisteringResult(true); //or false if an error occurred } }; t.schedule(3000); } }); } //handle form submit example HandlerManager eventBus = new HandlerManager(null); final UploadProgressDialog dlg = new UploadProgressDialog("Share File", eventBus, true); dlg.center(); dlg.show(); //this is fired when the user selects the file, no file submit is performed you have to do it your own, see dlg.submitForm(); eventBus.addHandler(FileUploadSelectedEvent.TYPE, new FileUploadSelectedEventHandler() { @Override public void onFileSelected(FileUploadSelectedEvent event) { String fileName = event.getSelectedFileName(); GWT.log("selected file name: " + fileName); //pretend you do sth with the uploaded file, wait 3 seconds Timer t = new Timer() { @Override public void run() { try { dlg.submitForm(); } catch (Exception e) { e.printStackTrace(); } } }; t.schedule(3000); } }); /** * get the uploaded file result */ eventBus.addHandler(FileUploadCompleteEvent.TYPE, new FileUploadCompleteEventHandler() { @Override public void onUploadComplete(FileUploadCompleteEvent event) { //the filename and its path on server are returned to the client String fileName = event.getUploadedFileInfo().getFilename(); String absolutePathOnServer = event.getUploadedFileInfo().getAbsolutePath(); GWT.log(fileName + " uploaded on Server here: " + absolutePathOnServer); //pretend you do sth with the uploaded file, wait 3 seconds Timer t = new Timer() { @Override public void run() { dlg.showRegisteringResult(true); //or false if an error occurred } }; t.schedule(3000); } });
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url pattern value)
<servlet> <servlet-name>uploadprogress</servlet-name> <servlet-class>org.gcube.portlets.widgets.fileupload.server.UploadProgressServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>uploadprogress</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/uploadprogress</url-pattern> </servlet-mapping> <!-- DO NOT CHANGE - DO NOT Replace URL PATTERN HERE --> <servlet> <servlet-name>upload</servlet-name> <servlet-class>org.gcube.portlets.widgets.fileupload.server.UploadServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>upload</servlet-name> <url-pattern>/FileUpload/upload</url-pattern> </servlet-mapping> <!-- END DO NOT CHANGE -->
You are ready to use it.
Users Selection Dialog
Description:
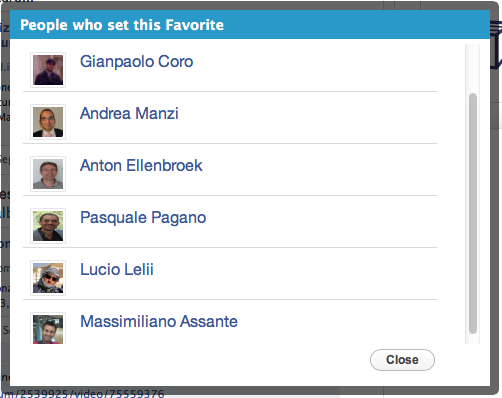
Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>user-selection-dialog</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.userselection.UserSelection' />Please Note:
You will have to create your getUsers method in your servlet and pass it to the Widget. To get to know which user was selected listen for the {@link SelectedUserEvent} on the {@link HandlerManager} instance you pass to this widget.
You are ready to use it.
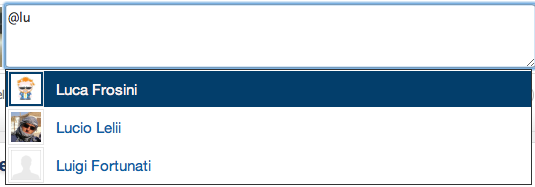
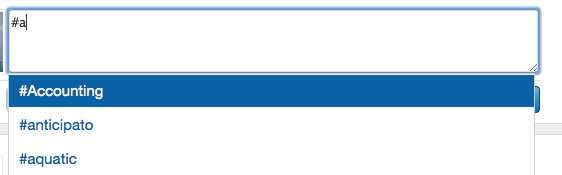
Pick Item Widget
Description:
Use this widget to display a a dropdown item list you can attach to any textbox to make select items (triggered by typing the char you like better e.g. '@' or '#'). The widget expects you to provide the list of the items to display and sends an event when an items is selected so that you can customize what to do in that case. You can configure the items to display with picture or not.
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>pickitem-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.pickitem.PickItem' />Please Note:
You will have to create your getUsers method in your servlet and pass it to the Widget. To get to know which item was selected listen for the {@link PickedItemEvent} on the {@link HandlerManager} instance you pass to this widget.
Configurations
- to include the trigger char in search if your suggestions start with the trigger char (e.g. #anHashTag triggered by #) see PickItemsDialog#withTriggerCharIncluded
- to include a thumbnail for the item use PickItemsDialog#withPhoto
You are ready to use it.
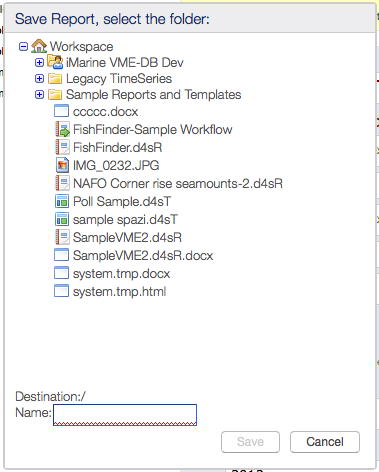
Workspace Light Tree
Description: This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-light-tree</artifactId> <version>LATEST</version> </dependency>
Add the following configurations:
- To your project .gwt.xml file:
<!-- inherits WorkspacePortletLightTree widget --> <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' />
- To your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>WorkspaceLightService</servlet-name> <servlet-class>org.gcube.portlets.widgets.lighttree.server.WorkspaceServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>WorkspaceLightService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> </servlet-mapping>
You are ready to use it.
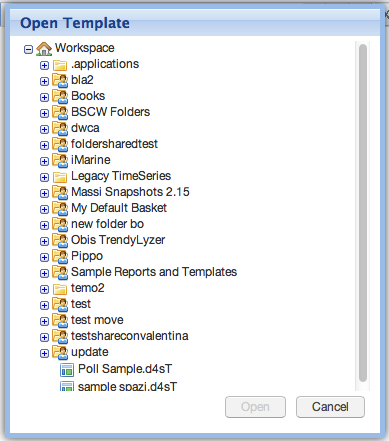
Workspace Explorer
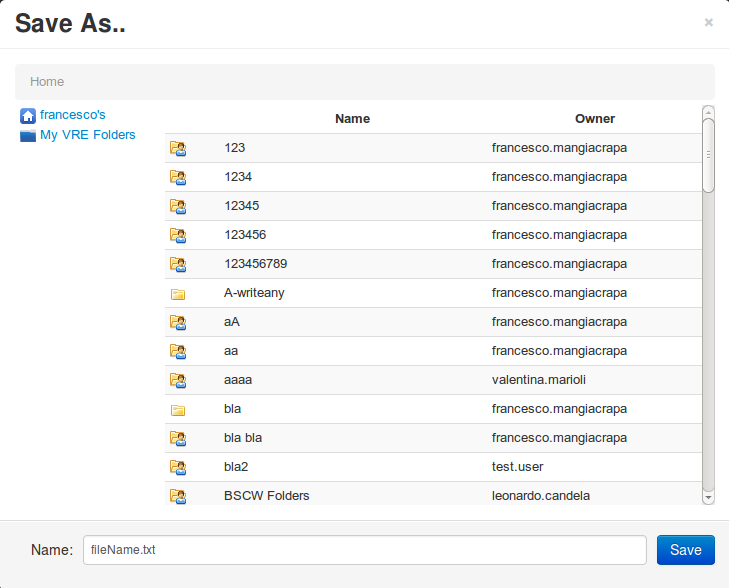
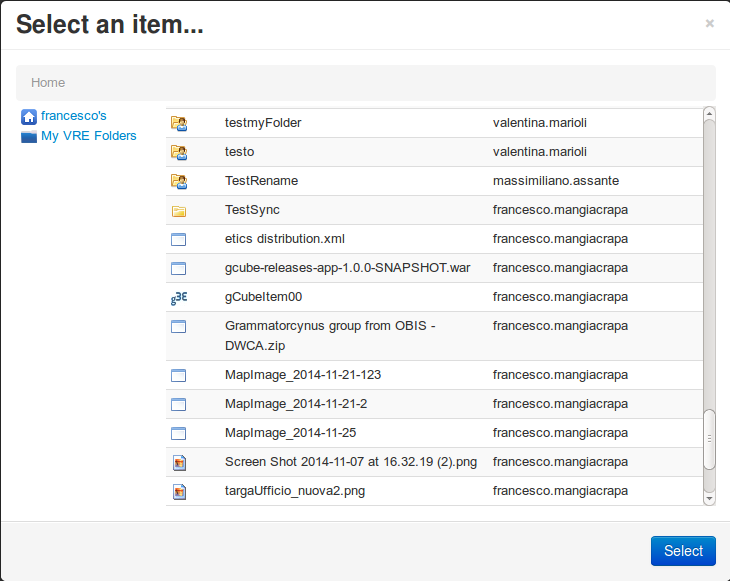
Description: This widget allows your application to open a popup/panel containing the user workspace. It gives the possibility to users to either select a file/folder from the workspace or save a file in a desired workspace folder.
Screenshots:
For Instance:
You can use WorkspaceExplorerSelectDialog to show a dilaog to select a file/folder of the workspace. WorkspaceExplorerSelectPanel if you want use a panel instead of a dialog (with same listener).
- An use case of WorkspaceExplorerSelectDialog and its listener WorskpaceExplorerSelectNotificationListener (to listen the dialog events):
WorkspaceExplorerSelectDialog navigator = new WorkspaceExplorerSelectDialog("WorkpspaceExplorer", false); WorskpaceExplorerSelectNotificationListener listener = new WorskpaceExplorerSelectNotificationListener() { @Override public void onSelectedItem(Item item) { GWT.log("onSelectedItem: "+item); navigator.hide(); } @Override public void onFailed(Throwable throwable) { GWT.log("onFailed.."); } @Override public void onAborted() { GWT.log("onAborted.."); } }; navigator.addWorkspaceExplorerSelectNotificationListener(listener); navigator.show();
You can use WorkspaceExplorerSaveDialog to show a dialog to select the location (workspace path) where the user wants save the file (with chosen name). WorkspaceExplorerSavePanel if you want use a panel instead of a dialog (with same listener).
- An use case of WorkspaceExplorerSaveDialog and its listener WorskpaceExplorerSaveNotificationListener (to listen the dialog events):
final WorkspaceExplorerSaveDialog navigator = new WorkspaceExplorerSaveDialog("fileName.txt", true); WorskpaceExplorerSaveNotificationListener listener = new WorskpaceExplorerSaveNotificationListener(){ @Override public void onSaving(Item parent, String fileName) { GWT.log("onSaving parent: "+parent +", fileName" +fileName); navigator.hide(); } @Override public void onAborted() { GWT.log("onAborted"); } @Override public void onFailed(Throwable throwable) { GWT.log("onFailed"); } }; navigator.addWorkspaceExplorerSaveNotificationListener(listener); navigator.show();
Moreover, for all instance above, you can use a constructor to filter the workspace items for: Mime Types, File Extensions and (Workspace) Properties. You must create a FilterCriteria object and use the specific constructor to use filtering.
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-explorer</artifactId> <version>LATEST</version> </dependency>
Add the following configurations:
- To your project .gwt.xml file:
<!-- inherits WorkspaceExplorer widget --> <inherits name='org.gcube.portlets.widgets.wsexplorer.WorkspaceExplorer' />
- To your project web.xml file (replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>workspaceExplorer</servlet-name> <servlet-class>org.gcube.portlets.widgets.wsexplorer.server.WorkspaceExplorerServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>workspaceExplorer</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceExplorerService</url-pattern> </servlet-mapping>
- To your host page HOST_PAGE[.html,.jsp] (the html/jsp used to start the app) (replace $YOUR_PROJECT_NAME with your project name)
<script src='<%=request.getContextPath()%>/$YOUR_PROJECT_NAME/js/jquery-1.10.1.min.js'></script> <script src='<%=request.getContextPath()%>/$YOUR_PROJECT_NAME/js/bootstrap.min.js'></script>
You are ready to use it.
Switch Button Widget
Description: The Switch Button Widget is a GWT Widget that styles a Checkbox using a fancy sliding effect.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>switch-button-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.switchbutton.SwitchButton' />You are ready to use it.
Workspace Mail WIdget
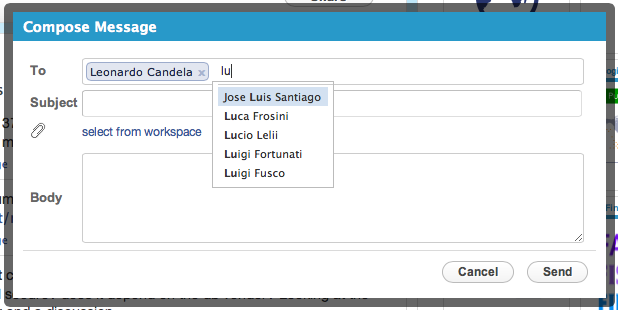
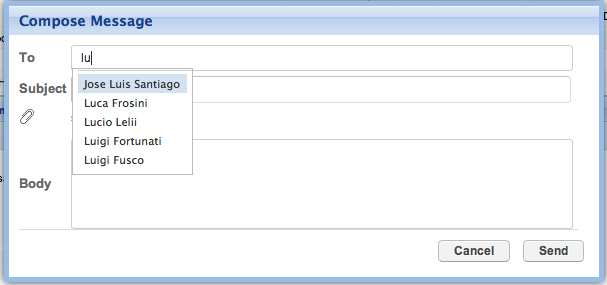
Description: This widget allows your application to open a popup allowing users to send messages to other users via the gCube Messaging System.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>wsmail-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.wsmail.WsMail_Widget' />- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>mailWisdgetServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.wsmail.server.WsMailServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>mailWisdgetServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/mailWisdgetServlet</url-pattern> </servlet-mapping>
You are ready to use it.
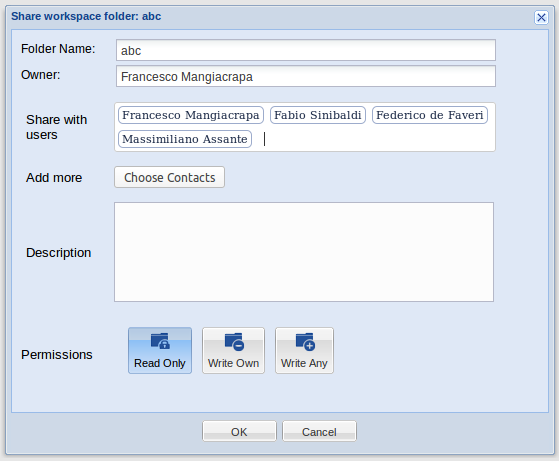
Workspace Sharing Widget
Description: This widget allows your application to open a dialog allowing users to share workspace item to other users via the gCube System.
Full Version: The sharing dialog sends the selected users to server library (Home Library, see: https://gcube.wiki.gcube-system.org/gcube/index.php/Home_Library) to store sharing data.
Full Version usage example:
String ITEMID = "1232223-45678-12345-124a-12345678909"; //A workspace item ID; /** * This controller instance the sharing dialog * @param itemId workspace item id * @param shareOnlyOwner if true, only owner can share, otherwise an alert with an error message is displayed * @param defaultPermission ACL_TYPE default permission, if is null default ACL_TYPE is loaded from server */ WorkspaceSharingController controller = new WorkspaceSharingController(ITEMID, true, ACL_TYPE.READ_ONLY); final Dialog sharingWindow = controller.getSharingDialog(); Button openSharingWindow = new Button("Show Sharing Window", new ClickHandler() { public void onClick(ClickEvent event) { sharingWindow.show(); } });
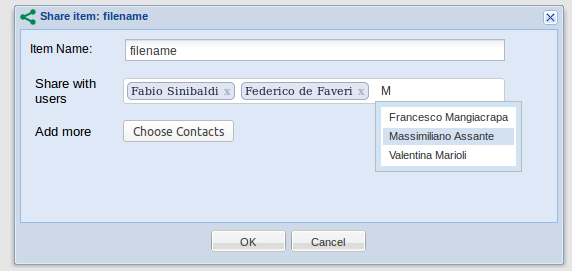
Smart Version: The sharing dialog provides the selected users as InfoContactModel or CredentialModel (see 'Smart Version usage example')
Smart Version usage example:
FileModel file = new FileModel("id", "filename", false); /** * This controller instance the smart sharing dialog * @param file - a fake file to display the field name ("filename") into dialog * @param listAlreadySharedContact */ WorkspaceSmartSharingController controller = new WorkspaceSmartSharingController(file, null); /*Set those values to customize the labels of Smart Share Dialog fields*/ SmartConstants.ITEM_NAME = "Item Name"; SmartConstants.SHARE_WITH_USERS = "Share with users"; SmartConstants.HEADER_TITLE = null; //if null sets the header title for the panel as "Share [Folder Name]" SmartConstants.ADD_MORE = "Add More"; SmartConstants.ERROR_NO_USER_SELECTED = "You must pick at least one user with which share the folder"; final Dialog sharingWindow = controller.getSharingDialog(); Button openSharingWindow = new Button("Show Sharing Window", new ClickHandler() { public void onClick(ClickEvent event) { sharingWindow.show(); } }); sharingWindow.getButtonById(Dialog.OK).addListener(Events.Select, new Listener<BaseEvent>() { @Override public void handleEvent(BaseEvent be) { if(sharingWindow.isValidForm(true)){ //THAT'S OK sharingWindow.getSharedListUsers(); //@return the selected contacts (as InfoContactModel) sharingWindow.getSharedListUsersCredential(); //@return the selected contacts (as CredentialModel) for (InfoContactModel contact : sharingWindow.getSharedListUsers()) { System.out.println(contact); } for (CredentialModel credential : sharingWindow.getSharedListUsersCredential()) { System.out.println(credential); } } } });
Setup instructions:
In order to use Workspace Sharing Widget you must ensure that the following library and maven coordinates are on your system classpath: gxt2.2.5.jar (classes and style sheet)
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-sharing-widget</artifactId> <version>LATEST</version> </dependency> <!--REQUIRED MODULES--> <dependency> <groupId>org.gcube.dvos</groupId> <artifactId>usermanagement-core</artifactId> </dependency> <dependency> <groupId>com.extjs.gxt</groupId> <artifactId>gxt</artifactId> <version>2.2.5</version> </dependency> <dependency> <groupId>org.gcube.common</groupId> <artifactId>home-library-jcr</artifactId> <version>[1.0.0-SNAPSHOT, 2.0.0-SNAPSHOT)</version> </dependency> <dependency> <groupId>org.gcube.common</groupId> <artifactId>home-library</artifactId> <version>[1.0.0-SNAPSHOT, 2.0.0-SNAPSHOT)</version> </dependency> <dependency> <groupId>org.gcube.portal</groupId> <artifactId>social-networking-library</artifactId> <version>[1.0.0-SNAPSHOT,2.0.0-SNAPSHOT)</version> </dependency> <dependency> <groupId>org.gcube.applicationsupportlayer</groupId> <artifactId>aslsocial</artifactId> <version>[0.0.1-SNAPSHOT,1.0.0-SNAPSHOT)</version> </dependency> <!--END REQUIRED MODULES-->
Add the following to your project .gwt.xml file:
<inherits name="org.gcube.portlets.widgets.workspacesharingwidget.WorkspaceSharingWidget" />- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>workspacesharing</servlet-name> <servlet-class>org.gcube.portlets.widgets.workspacesharingwidget.server.WorkspaceSharingServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>workspacesharing</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/workspacesharing</url-pattern> </servlet-mapping>
Guided Tour Widget
Please refere to the dedicated Guided Tour Widget wiki page
Application News Widget
Please refere to the dedicated Application News Widget wiki page
Tagcloud Visualisation Widget
This is a simple widget which extends a GCubeDialog popup to provide tagcloud visualisations. The component is initialized like
IndexVisualisationPanel(String domElementID, int width, int height)
where domElementID should be a random (but unique) id to be assigned to the panel's dom element, and followingly it can be called like below
visualiseWordCloudData(Map<String,Integer> wordcloudKeyValues)
to provide a simple wordcloud within a panel.