Adding a Quick tour guide to your portlet
Contents
gCube Quick tour guide
gCube Quick tour guide is a customizable dialogBox that can be loaded when your portlet starts up for new users. It is shipped with a built-in clickable option that allows a user to specify to not open it again.
See it in action
gCube Quick tour guide comes with 12 different themes and is highly customizable. See some available themes in the picture below.
Adding a gCube Quick tour guide to your gCube Portlet Project
- Get the latest gWL see wiki
- Download the latest jar from here: gcube-quicktour.jar and add it to your build path.
- Add the following to your project .gwt.xml file
<!-- inherits GCUBE Quick tour --> <inherits name='org.gcube.portlets.user.guidedtour.GuidedTour' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<!-- quicktourServlet --> <servlet> <servlet-name>quicktourServlet</servlet-name> <servlet-class>org.gcube.portlets.user.guidedtour.server.TourServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>quicktourServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/quicktourServlet</url-pattern> </servlet-mapping>
You are ready to use it.
Show Quick tour guide at your portlet startup
In order to load the quick tour at portlet startup create a private (void) method in your GWT EntryPoint class, say you name it showGuidedTour() then you would put showGuidedTour() and the end of your public void onModuleLoad() method.
Customize Quick tour guide for your portlet
Within the showGuidedTour() method you must instanciate the GCUBEGuidedTour class (org.gcube.portlets.user.guidedtour.client.GCUBEGuidedTour)
There are several constructors you can use, allowing you to set its size, its theme, whether you want animation transitions or not and much more. Please refer to documentation to find the one that fits your needs.
As an example, see the code below:
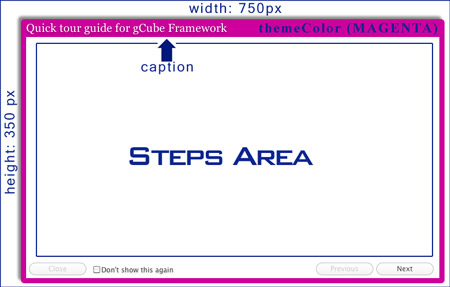
GCUBEGuidedTour gt = new GCUBEGuidedTour( "gCube Framework", /* caption */ MyClass.class.getName(), /* uniqueid (needed for implementing the don'tShowThisAgain feature) */ 750, /* width */ 350, /* height */ false, /* mask (When enabled, the background will be blocked with a semi-transparent panel) */ ThemeColor.MAGENTA /* themeColor */ );
will eventually create the following:
Adding steps to the tour
GCUBEGuidedTour supports templates(GCUBETemplate) for its steps. Although any Composite (com.google.gwt.user.client.ui.Composite) will do, we reccomend to use predefined Templates as shown in the following.
Creating Step from template
There are 3 Templates you can choose from, in each of these three the window is divided in two areas vertically.
- GCUBETemplate1Text1Image:
html | image
- GCUBETemplate1Text2Image:
image
html |
image
- GCUBETemplate2Text2Image:
html | image
html | image
According to the GCUBETemplate you choose for your step you will have to implement some methods, the following example shows how to instanciate a step with a GCUBETemplate1Text1Image as template:
TourStep myFirstStep = new GCUBETemplate1Text1Image(true) { @Override public String setStepTitle() { return "What's gCube"; } @Override public String setStepImage() { //get the image from the web, use relative path to get it from your project return "//www.gcube-system.org/templates/gcube/images/logo-top.gif"; } @Override public String setStepBody() { return "gCube is a framework dedicated to scientists. It enables the declarative and interactive creation of transient Virtual Research Environments" } };
You then need to add the step to the GCUBEGuidedTour instance created previously:
gt.addStep(step1); //the following would set the text vertical alignment (default is TOP) myFirstStep.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE);
and eventually show the tour on screen
gt.openTour();
Complete working example
The following shows how to create a Quick Guided tour in Java. See it in action
private void showGuidedTour() { TourStep step1 = new GCUBETemplate1Text1Image(true) { @Override public String setStepTitle() { return "gCube Reporting"; } @Override public String setStepImage() { return "images/tour/tour_1.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 14px; \">" + "<div style=\"padding-bottom: 40px;\">" + "<b>gCube Reporting</b> allows users to create Reports and generate different " + "export formats (OpenXML, HTML, PDF) based on retrieved results from the infrastructure." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates are partially filled out by both dynamic and static parts." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates can be loaded by the <b>gCube Report Generator</b> to produce actual reports." + "</div>" + "<div style=\"padding-bottom: 10px;\">" + "<b>Take the opportunity</b> " + "to follow this quick tour to discover its <b>most important features.</b>" + "</div>" + "</div>"; } }; TourStep step2 = new GCUBETemplate1Text1Image(false) { @Override public String setStepTitle() { return "Toolbox"; } @Override public String setStepImage() { return "images/tour/tour2.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; font-size: 16px; padding: 10px;\">" + "<div style=\"padding-bottom: 90px;\">" + "Define the <b>desired structure</b> by selecting among Toolbox components." + "</div>" + "<div style=\"padding-bottom: 80px;\">" + "Choose among <b>several components:</b><br />" + "<span style=\"font-style: italic;\">title, headings, images, comments</span> and much more!</b>" + "</div>" + "<div style=\"padding-bottom: 10px;\">" + "Choose between <b>two different layouts:</b> " + "select whether you want one column or double column layout for each section." + "</div>" + "</div>"; } }; TourStep step3 = new GCUBETemplate2Text2Image(false) { @Override public String setStepTitle() { return "TOC & Formatting"; } @Override public String setStepImage() { return "images/tour/tourToc.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 10px;\">" + "You can add a dynamic component for <b>Table Of Contents</b> automatic creation." + "</div>" + "</div>"; } @Override public String setStepOtherImage() { return "images/tour/tourFormat.jpg"; } @Override public String setStepOtherBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 10px;\">" + "You can use the formatting bar to <b>format text</b> areas as you would do it in a word processor." + "</div>" + "</div>"; } }; TourStep step4 = new GCUBETemplate2Text2Image(false) { @Override public String setStepTitle() { return "Tables"; } @Override public String setStepImage() { return "images/tour/tour3_1.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 80px;\">" + "You can add static or dynamic <b>Tables</b>" + "</div>" + "</div>"; } @Override public String setStepOtherImage() { return "images/tour/tour3_2.jpg"; } @Override public String setStepOtherBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 10px;\">" + "You can merge table cells, add/remove rows and much more!" + "</div>" + "</div>"; } }; TourStep step5 = new GCUBETemplate1Text1Image(false) { @Override public String setStepTitle() { return "Sections"; } @Override public String setStepImage() { return "images/tour/tour4.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 70px;\">" + "You can divide your template into <b>Sections.</b>" + "</div>" + "<div style=\"padding-bottom: 50px;\">" + "Sections can be <b>imported</b> and <b>exported</b> from existent reports or templates." + "</div>" + "</div>"; } }; //step1.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step2.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step3.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step4.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step5.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); GCUBEGuidedTour gt = new GCUBEGuidedTour("gCube Template Creator", TemplateCreator.class.getName(), 780, 450, false, ThemeColor.BLUE); gt.addStep(step1); gt.addStep(step2); gt.addStep(step3); gt.addStep(step4); gt.addStep(step5); gt.openTour(); }
Advanced (I wanna write HTML not Java Strings!)
Luckily for you GWT has introduced Declarative Layouts with UiBinder. For more information you can look at their developer's guide.
However if you want to avoid things like
... public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 14px; \">" + "<div style=\"padding-bottom: 40px;\">" + "<b>gCube Reporting</b> allows users to create Reports and generate different " + "export formats (OpenXML, HTML, PDF) based on retrieved results from the infrastructure." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates are partially filled out by both dynamic and static parts." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates can be loaded by the <b>gCube Report Generator</b> to produce actual reports." + "</div>" + "<div style=\"padding-bottom: 10px;\">" + "<b>Take the opportunity</b> " + "to follow this quick tour to discover its <b>most important features.</b>" + "</div>" + "</div>"; } .....