GCube Widgets Store
Contents
gCube Widgets Store
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to.
Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Available Widgets:
Select the Style
If you want to use the default style just skip this. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet:
@import url('$MODULE_NAME/old-dialog.css');
Where $MODULE_NAME is the name of your gwt module: example:
if you open your gwt.xml file the module name is the value of the rename-to attribute
<module rename-to='myapplicationname'>then you would add at the top of your application main css stylesheet the following:
@import url('myapplicationname/old-dialog.css');
File Upload Progress Bar Dialog
Description:
Use this widget to display a dialog containing the possibility to upload a file on server with an actual progress of the current uploaded file in percentage; To get to know which file was uploaded listen for the {@link FileUploadCompleteEvent} on the {@link HandlerManager} instance you will have to pass to this widget.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>fileupload-progress-bar</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.fileupload.FileUpload' />Usage Example:
private void showSample() { HandlerManager eventBus = new HandlerManager(null); final UploadProgressDialog dlg = new UploadProgressDialog("Share File", eventBus); dlg.center(); dlg.show(); /** * get the uploaded file result */ eventBus.addHandler(FileUploadCompleteEvent.TYPE, new FileUploadCompleteEventHandler() { @Override public void onUploadComplete(FileUploadCompleteEvent event) { //the filename and its path on server are returned to the client String fileName = event.getUploadedFileInfo().getFilename(); String absolutePathOnServer = event.getUploadedFileInfo().getAbsolutePath(); GWT.log(fileName + " uploaded on Server here: " + absolutePathOnServer); //just for this example the timer is just to pretend you are doing something with the uploaded file on the server, wait 3 seconds Timer t = new Timer() { @Override public void run() { dlg.showRegisteringResult(true); //or false if an error occurred , you must call this method once the upload is finished and you're done processing the file on the server } }; t.schedule(3000); } }); }
You are ready to use it.
Users Selection Dialog
Description:
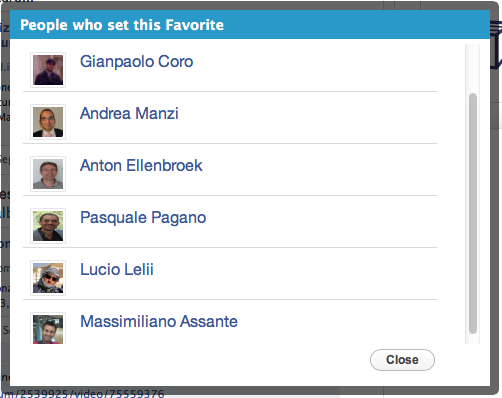
Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>user-selection-dialog</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.userselection.UserSelection' />Please Note:
You will have to create your getUsers method in your servlet and pass it to the Widget. To get to know which user was selected listen for the {@link SelectedUserEvent} on the {@link HandlerManager} instance you pass to this widget.
You are ready to use it.
Pick User Widget
Description:
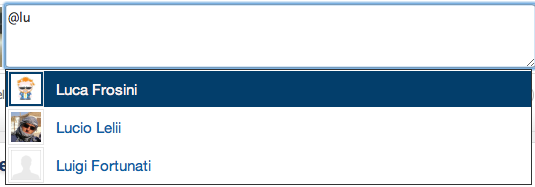
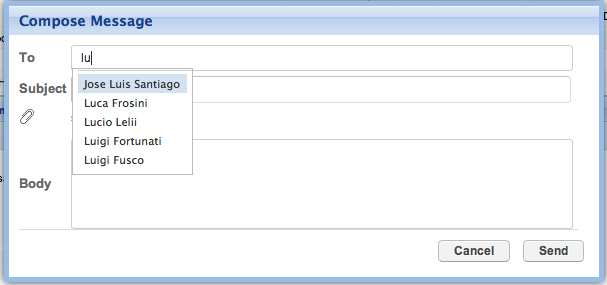
Use this widget to display a a dropdown user list you can attach to any textbox to make select portal users (typing @ sth or the char you like better to trigger it). The widget expects you to provide the list of the users to display and sends an event when a user is selected so that you can customize what to do in that case.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>pickuser-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.pickuser.PickUser' />Please Note:
You will have to create your getUsers method in your servlet and pass it to the Widget. To get to know which user was selected listen for the {@link PickedUserEvent} on the {@link HandlerManager} instance you pass to this widget.
You are ready to use it.
Workspace Light Tree
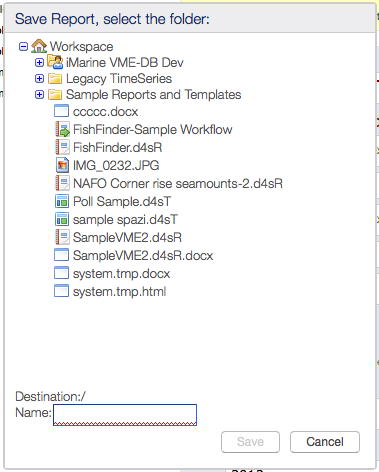
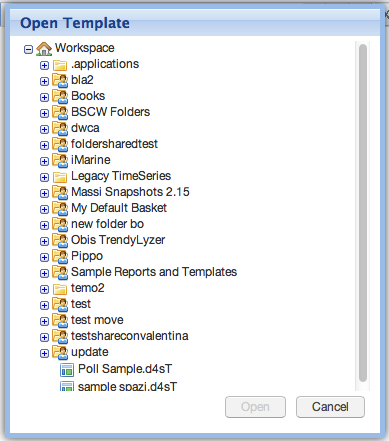
Description: This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-light-tree</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<!-- inherits WorkspacePortletLightTree widget --> <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>WorkspaceLightService</servlet-name> <servlet-class>org.gcube.portlets.widgets.lighttree.server.WorkspaceServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>WorkspaceLightService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> </servlet-mapping>
You are ready to use it.
Switch Button Widget
Description: The Switch Button Widget is a GWT Widget that styles a Checkbox using a fancy sliding effect.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>switch-button-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.switchbutton.SwitchButton' />You are ready to use it.
Workspace Mail WIdget
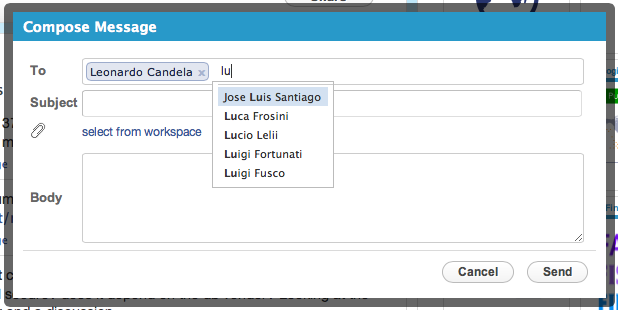
Description: This widget allows your application to open a popup allowing users to send messages to other users via the gCube Messaging System.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>wsmail-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.wsmail.WsMail_Widget' />- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>mailWisdgetServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.wsmail.server.WsMailServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>mailWisdgetServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/mailWisdgetServlet</url-pattern> </servlet-mapping>
You are ready to use it.
Guided Tour Widget
Please refere to the dedicated Guided Tour Widget wiki page
Application News Widget
Please refere to the dedicated Application News Widget wiki page