Difference between revisions of "GCube Widgets Store"
(→Workspace Sharing Widget) |
(→Workspace Explorer) |
||
| Line 855: | Line 855: | ||
</servlet-mapping> | </servlet-mapping> | ||
</source> | </source> | ||
| − | |||
| − | |||
| Line 863: | Line 861: | ||
GWT-Bootstrap uses a static z-index (in css class: modal, modal-backdrop) to show the modal view. Therefore to avoid a wrong order among windows GXT (2/3), GWT and GWT-boostrap, you must set z-index (via setZIndex method) to the Workspace-Explorer dialogs (WorkspaceExplorerSelectDialog and WorkspaceExplorerSaveDialog) to override static use. | GWT-Bootstrap uses a static z-index (in css class: modal, modal-backdrop) to show the modal view. Therefore to avoid a wrong order among windows GXT (2/3), GWT and GWT-boostrap, you must set z-index (via setZIndex method) to the Workspace-Explorer dialogs (WorkspaceExplorerSelectDialog and WorkspaceExplorerSaveDialog) to override static use. | ||
So, if you use GXT (2 or 3) in order to preserve the Windows disposition (using same z-index sequence), you can read topZIndex() from (GXT) XDOM class and use it to setZIndex to the Workspace-Explorer dialogs. | So, if you use GXT (2 or 3) in order to preserve the Windows disposition (using same z-index sequence), you can read topZIndex() from (GXT) XDOM class and use it to setZIndex to the Workspace-Explorer dialogs. | ||
| + | |||
| + | |||
| + | == Workspace Resource Explorer == | ||
| + | |||
| + | You can use the 'WorkspaceResourcesExplorerPanel' to get a panel and show the user workspace in your application. The widget is able to | ||
| + | |||
| + | * apply some filters to data retrieved. The filters applicable are for 'mime type', 'file extension' and 'gcube proporties'; | ||
| + | * show only data of a certain type (i.e. 'images', 'folder', etc); | ||
| + | * add dynamically new columns of the table shown according to gcube-properties passed in input. | ||
| + | |||
| + | |||
| + | A possible instance: | ||
| + | |||
| + | <source lang="java"> | ||
| + | |||
| + | </source> | ||
== Workspace Mail Widget == | == Workspace Mail Widget == | ||
Revision as of 13:55, 13 July 2017
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to.
Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Contents
- 1 AceGWT Widget
- 2 Application News Widget
- 3 Callout Tour Widget
- 4 CSV Import Wizard
- 5 FileUpload Progress Bar Dialog
- 6 Image Previewer Widget
- 7 Load Advanced Panel by ShowProperties and FilterCriteria
- 8 Load Simple Panel
- 9 Pick Item Widget
- 10 Session Checker Widget (DEPRECATED)
- 11 Switch Button Widget
- 12 Tagcloud Visualisation Widget
- 13 Users Selection Dialog
- 14 Workspace Explorer
- 15 Workspace Resource Explorer
- 16 Workspace Mail Widget
- 17 Workspace Resources Explorer
- 18 Workspace Sharing Widget
- 19 Workspace Uploader
AceGWT Widget
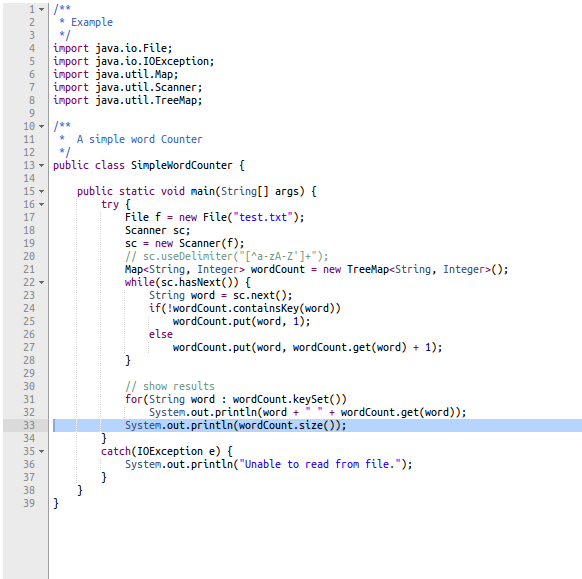
Description: The AceGWT Widget is a integration of Ace GWT(https://github.com/daveho/AceGWT). It supports syntax highlighting for different languange as Java,C,C++,R and Python and theme as Eclipse, GitHub, Chrome and Xcode.
AceGWT Widget is similar to TextArea that contains code. It supports Automatic indent and outdent, Highlight matching parentheses, drag and drop text using the mouse, line wrapping, cut, copy, and paste functionality.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>acegwt-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:
<inherits name='edu.ycp.cs.dh.acegwt.acegwt' />Add the following to your html page if you want edit java code e.g:
<script src="[my-project]/js/jquery-1.11.3.min.js"></script> <script src="[my-project]/ace/ace.js" type="text/javascript" charset="utf-8"></script> <script src="[my-project]/ace/theme-eclipse.js" type="text/javascript" charset="utf-8"></script> <script src="[my-project]/ace/mode-java.js" type="text/javascript" charset="utf-8"></script>
A code use example:
public class UseEntry implements EntryPoint { private String text="Code Test...."; public void onModuleLoad() { AceEditor editor = new AceEditor(); editor.setWidth("640px"); editor.setHeight("480px"); RootPanel.get().add(editor); editor.startEditor(); editor.setShowPrintMargin(false); editor.setMode(AceEditorMode.JAVA); editor.setTheme(AceEditorTheme.ECLIPSE); editor.setText(text); } }
You are ready to use it.
Application News Widget
Please refere to the dedicated Application News Widget wiki page
Callout Tour Widget
The Callout Tour Widget allows you to create nice guided tours for your pages. It is based on the Hopscotch framework and the Gwt-Tour widget you can find here. The Callout Tour Widget extends the Gwt-Tour widget.
To use the Callout widget in your project you have to follow these steps:
1) Add this dependency to your pom.xml file
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>callout-tour</artifactId> <version>[1.0.0-SNAPSHOT, 2.0.0-SNAPSHOT)</version> </dependency>
2) Add this inherit-line in your *.gwt.xml file
<inherits name='org.gcube.portlets.widgets.widgettour.WidgetTour' />3) and, finally, add in the web.xml these lines (which allow to communicate with the tour-manager library)
<servlet> <servlet-name>widgettourServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.widgettour.server.TourManagerServicesImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>widgettourServlet</servlet-name> <url-pattern>/{your-current-portlet-path}/tourmanagerservice</url-pattern> </servlet-mapping>
Please check and substitute {your-current-portlet-path} properly.
Now you are ready to use it. For example:
/* * Create a new GCubeTour object. The parameters are: * - the identifier of the tour; * - the identifier of the portlet (it must be unique); * - the version number (if you change the guided tour, you are suggested to increase this value); * - a question to ask to the user that finishes to look the tour (otherwise the default one will be used); * - a title for the final callout. */ GCubeTour tour = new GCubeTour("tour-example", "user-statistics-portlet", 2, null, "VRE Tour"); /* * Show the "Previous" button */ tour.setShowPrevButton(true); /* * Add the number of steps you need here. The different callouts will be positioned near (choose * their position by means of the Placement class) the objects you specify (for example, "heading" is the id * of a div into the page). */ TourStep firstStep = new TourStep(Placement.BOTTOM, "heading"); firstStep.setContent("Welcome to this VRE. Click next to see what if offers to you"); firstStep.setTitle("Welcome"); firstStep.centerXOffset(); firstStep.centerArrowOffset(); tour.addStep(firstStep); /* * .... more stuff here; */ /* * start the tour */ tour.startTour();
The Widget uses Liferay's custom fields to remember if a user doesn't want to see again the tour. You are suggested to use a unique portlet identifier because this value will be the name of the custom field. Moreover, if you release a new tour and you want that every user see it, just increment the version number.
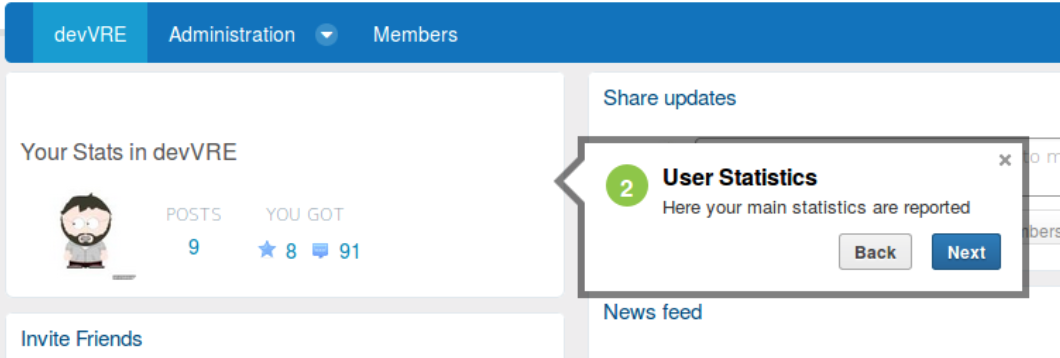
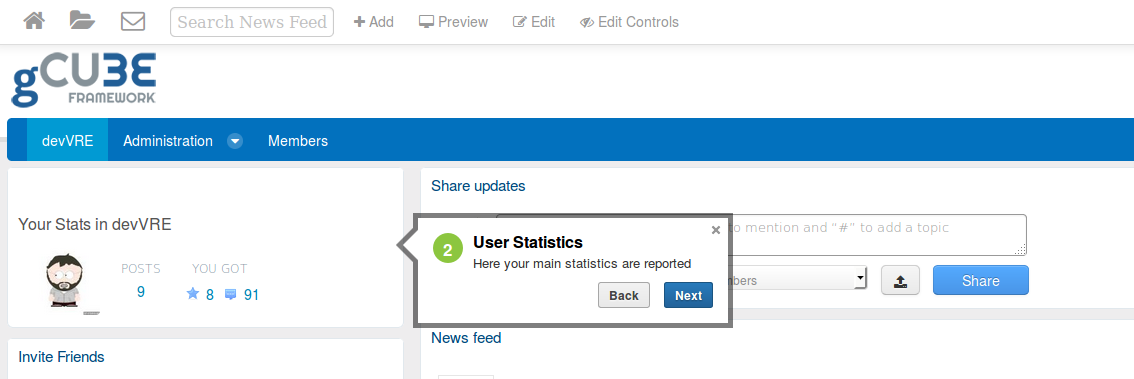
A step of the tour will look like this:
If the user pushes "Done" or tries to exit, a popup message appears and let he/she choose what to do:
CSV Import Wizard
FileUpload Progress Bar Dialog
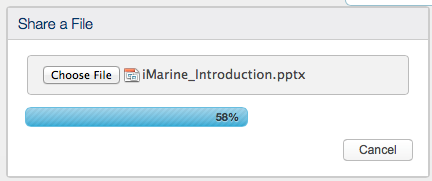
Description:
Use this widget to display a dialog containing the possibility to upload a file on server with an actual progress of the current uploaded file in percentage; To get to know which file was uploaded listen for the {@link FileUploadCompleteEvent} on the {@link HandlerManager} instance you will have to pass to this widget. There is also the possibility to handle the submit by your own, for instance if you want to allow only a given file type to upload. To do so use the other constructor (the one with the boolean param) and listen for the {@linkFileUploadSelectedEvent}. See the example below.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>fileupload-progress-bar</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.fileupload.FileUpload' />Usage Example:
private void showSample() { HandlerManager eventBus = new HandlerManager(null); final UploadProgressDialog dlg = new UploadProgressDialog("Share File", eventBus); dlg.center(); /** * get the uploaded file result */ eventBus.addHandler(FileUploadCompleteEvent.TYPE, new FileUploadCompleteEventHandler() { @Override public void onUploadComplete(FileUploadCompleteEvent event) { //the filename and its path on server are returned to the client String fileName = event.getUploadedFileInfo().getFilename(); String absolutePathOnServer = event.getUploadedFileInfo().getAbsolutePath(); GWT.log(fileName + " uploaded on Server here: " + absolutePathOnServer); //just for this example the timer is just to pretend you are doing something with the uploaded file on the server, wait 3 seconds Timer t = new Timer() { @Override public void run() { /** * you MUST call this method once the upload is finished and you're done processing the file on the server */ dlg.showRegisteringResult(true); //or false if an error occurred } }; t.schedule(3000); } }); } //handle form submit example HandlerManager eventBus = new HandlerManager(null); final UploadProgressDialog dlg = new UploadProgressDialog("Share File", eventBus, true); dlg.center(); dlg.show(); //this is fired when the user selects the file, no file submit is performed you have to do it your own, see dlg.submitForm(); eventBus.addHandler(FileUploadSelectedEvent.TYPE, new FileUploadSelectedEventHandler() { @Override public void onFileSelected(FileUploadSelectedEvent event) { String fileName = event.getSelectedFileName(); GWT.log("selected file name: " + fileName); //pretend you do sth with the uploaded file, wait 3 seconds Timer t = new Timer() { @Override public void run() { try { dlg.submitForm(); } catch (Exception e) { e.printStackTrace(); } } }; t.schedule(3000); } }); /** * get the uploaded file result */ eventBus.addHandler(FileUploadCompleteEvent.TYPE, new FileUploadCompleteEventHandler() { @Override public void onUploadComplete(FileUploadCompleteEvent event) { //the filename and its path on server are returned to the client String fileName = event.getUploadedFileInfo().getFilename(); String absolutePathOnServer = event.getUploadedFileInfo().getAbsolutePath(); GWT.log(fileName + " uploaded on Server here: " + absolutePathOnServer); //pretend you do sth with the uploaded file, wait 3 seconds Timer t = new Timer() { @Override public void run() { dlg.showRegisteringResult(true); //or false if an error occurred } }; t.schedule(3000); } });
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url pattern value)
<servlet> <servlet-name>uploadprogress</servlet-name> <servlet-class>org.gcube.portlets.widgets.fileupload.server.UploadProgressServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>uploadprogress</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/uploadprogress</url-pattern> </servlet-mapping> <!-- DO NOT CHANGE - DO NOT Replace URL PATTERN HERE --> <servlet> <servlet-name>upload</servlet-name> <servlet-class>org.gcube.portlets.widgets.fileupload.server.UploadServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>upload</servlet-name> <url-pattern>/FileUpload/upload</url-pattern> </servlet-mapping> <!-- END DO NOT CHANGE -->
You are ready to use it.
Image Previewer Widget
The image previewer widget is a responsive gwt widget that can be used to show image previews without forcing the user to download the images themselves (even if, of course, this can be done). In order to use it, you have to follow these steps:
1) Add this dependency to your pom.xml file
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>image-previewer-widget</artifactId> <version>[1.0.0-SNAPSHOT, 2.0.0-SNAPSHOT)</version> </dependency>
2) Add this inherit-line in your *.gwt.xml file
<inherits name="org.gcube.portlets.widgets.imagepreviewerwidget.ImagePreviewer"/>3)In the web.xml file of your portlet, you need to declare the following code to let the widget call a remote servlet to perform image orientation check
<servlet> <servlet-name>imageservices</servlet-name> <servlet-class>org.gcube.portlets.widgets.imagepreviewerwidget.server.ImageOrientationServicesImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>imageservices</servlet-name> <url-pattern>/${portlet-context}/imageservices</url-pattern> // replace portlet-context properly </servlet-mapping>
That's it. Now, in your code you can do the following
/* * Create the Carousel object */ Carousel carousel = new Carousel(); /* * Create a list of EnhancedImages. An EnhancedImage allows to specify: * - the image download url; * - the title to show in the header when the image is shown; * - a tooltip to show over the image; * - a tooltip to show over the title. */ List<EnhancedImages> list = new ArrayList<>(); EnhancedImage image = new EnhancedImage(/* .... */); list.add(image); ... /* * Give this list to the Carousel */ carousel.updateImages(list); /* * Start the Carousel when you are ready. */ carousel.show();
The result will look like this.

The widget will automatically adapt to your window's size. Left and right navigation arrows can be hidden if unneeded.
Load Advanced Panel by ShowProperties and FilterCriteria
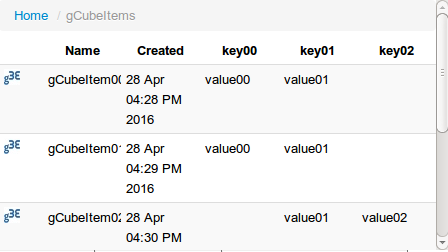
Screenshots:
- An advanced use case of WorkspaceResourcesExplorerPanel and its listener WorskpaceExplorerSelectNotificationListener (to listen the events) that:
1- accept a 'showProperties' parameter that visualises some properties of the objects directly in separate columns;
2- accept a 'filterCriteria' parameter that invoke WS filtering in turn on MimeTypes, gCube Properties and File Extensions.
3- accept a 'showGcubeInfo' parameter that show gcube properties - if true it shows all the properties associated to a file (or a gcube item) by opening a popup window when clicking on the related info icon.
List<String> showProperties = new ArrayList<String>(); showProperties.add("key00"); showProperties.add("key01"); showProperties.add("key05"); FilterCriteria filterCriteria = new FilterCriteria(); Map<String, String> map = new HashMap<String, String>(); map.put("key05", "value05"); filterCriteria.setRequiredProperties(map); final WorkspaceResourcesExplorerPanel wsResourcesExplorerPanel = new WorkspaceResourcesExplorerPanel("YOUR FOLDER ID", false, showProperties, filterCriteria, false); WorskpaceExplorerSelectNotificationListener listener = new WorskpaceExplorerSelectNotificationListener() { @Override public void onFailed(Throwable throwable) { GWT.log("There are networks problem, please check your connection."); } @Override public void onAborted() { } @Override public void onNotValidSelection() { } @Override public void onSelectedItem(Item item) { } }; wsResourcesExplorerPanel.addWorkspaceExplorerSelectNotificationListener(listener); ScrollPanel panel = new ScrollPanel(); panel.setWidget(wsResourcesExplorerPanel); panel.setSize("450px", "250px");
Moreover, you can update on-the-fly "properties" and/or "filter criteria" used for an instance of WorkspaceResourcesExplorerPanel, creating a new instance of ShowProperties and/or FilterCriteria and by using it/them through the following method/s:
wsResourcesExplorerPanel.updatesFilterCriteria("new filterCriteria"); wsResourcesExplorerPanel.updatesShowProperties("new showProperties"); wsResourcesExplorerPanel.updatesFiltersAndProperties("new filterCriteria", "new showProperties");
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-explorer</artifactId> <version>LATEST</version> </dependency>
Add the following configurations:
- To your project .gwt.xml file:
<!-- inherits WorkspaceExplorer widget --> <inherits name='org.gcube.portlets.widgets.wsexplorer.WorkspaceExplorer' />
- To your project web.xml file (replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>workspaceExplorer</servlet-name> <servlet-class>org.gcube.portlets.widgets.wsexplorer.server.WorkspaceExplorerServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>workspaceExplorer</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceExplorerService</url-pattern> </servlet-mapping>
- To your host page HOST_PAGE[.html,.jsp] (the html/jsp used to start the app) (replace $YOUR_PROJECT_NAME with your project name)
<script src='<%=request.getContextPath()%>/$YOUR_PROJECT_NAME/js/jquery-1.10.1.min.js'></script> <script src='<%=request.getContextPath()%>/$YOUR_PROJECT_NAME/js/bootstrap.min.js'></script>
You are ready to use it.
Load Simple Panel
- An use case of WorkspaceResourcesExplorerPanel and its listener WorskpaceExplorerSelectNotificationListener (to listen the events):
try{ WorkspaceResourcesExplorerPanel wsResourcesExplorerPanel = new WorkspaceResourcesExplorerPanel("YOUR_FOLDER_ID", false); WorskpaceExplorerSelectNotificationListener listener = new WorskpaceExplorerSelectNotificationListener() { @Override public void onSelectedItem(Item item) { GWT.log("Listener Selected Item " + item); } @Override public void onFailed(Throwable throwable) { GWT.log("There are networks problem, please check your connection."); } @Override public void onAborted() { } @Override public void onNotValidSelection() { } }; wsResourcesExplorerPanel.addWorkspaceExplorerSelectNotificationListener(listener); ScrollPanel panel = new ScrollPanel(); panel.setWidget(wsResourcesExplorerPanel); panel.setSize("450px", "250px"); RootPanel.get("tester").add(panel); } catch (Exception e) { e.printStackTrace(); }
Pick Item Widget
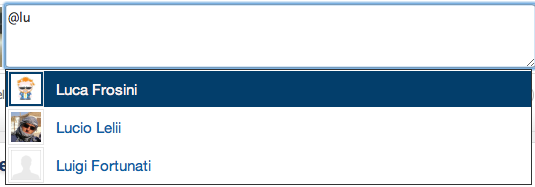
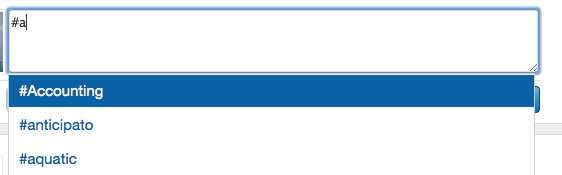
Description:
Use this widget to display a a dropdown item list you can attach to any textbox to make select items (triggered by typing the char you like better e.g. '@' or '#'). The widget expects you to provide the list of the items to display and sends an event when an items is selected so that you can customize what to do in that case. You can configure the items to display with picture or not.
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>pickitem-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.pickitem.PickItem' />Please Note:
You will have to create your getUsers method in your servlet and pass it to the Widget. To get to know which item was selected listen for the {@link PickedItemEvent} on the {@link HandlerManager} instance you pass to this widget.
Configurations
- to include the trigger char in search if your suggestions start with the trigger char (e.g. #anHashTag triggered by #) see PickItemsDialog#withTriggerCharIncluded
- to include a thumbnail for the item use PickItemsDialog#withPhoto
You are ready to use it.
Session Checker Widget (DEPRECATED)
DEPRECATED starting from gCube 4.2.0
Description:
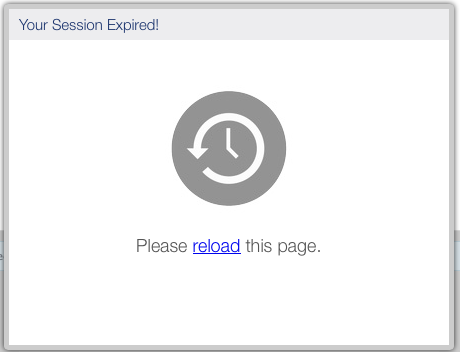
A lightweight widget to display a dialog informing the user that her session has expired. Very useful for GWT web applications. The widget polls the server every 45 seconds to check if the session is alive, when is not it pops up a dialog suggesting the user to reload the page. When the session expires your web app will be masked and no other user actions will be available other than reloading the page.
Please note: It can happen that your webapp needs to do something when session expires, to get to know when the session expires in your webapp listen for the {@link SessionTimeoutEvent} on the {@link HandlerManager} instance you will have to pass to this widget (in this case).
Please note again: It can happen that your webapp or you want to handle the session expiration without showing the expiration popup below, if so please use the CheckSession#setShowSessionExpiredDialog(boolean showSessionExpiredDialog) method, make sure you pass your event bus though.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>session-checker</artifactId> <version>LATEST</version> (Current is <version>0.2.0-SNAPSHOT</version>) </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.sessionchecker.SessionChecker' />Usage Example: just put the following line of code in your WebApp onModuleLoad() method
//if you do not need to something when the session expire CheckSession.getInstance().startPolling(); //if you need to do something when session expires CheckSession.getInstance(eventBus).startPolling(); //eventBus is a com.google.gwt.event.shared.HandlerManager instance of your webapp
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url pattern value)
<servlet> <servlet-name>checkServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.sessionchecker.server.SessionCheckerServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>checkServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/checksession</url-pattern> </servlet-mapping>
You are ready to use it.
Switch Button Widget
Description: The Switch Button Widget is a GWT Widget that styles a Checkbox using a fancy sliding effect.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>switch-button-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.switchbutton.SwitchButton' />You are ready to use it.
Tagcloud Visualisation Widget
This is a simple widget which extends a GCubeDialog popup to provide tagcloud visualisations. The component is initialized like
IndexVisualisationPanel(String domElementID, int width, int height)
where domElementID should be a random (but unique) id to be assigned to the panel's dom element, and followingly it can be called like below
visualiseWordCloudData(Map<String,Integer> wordcloudKeyValues)
to provide a simple wordcloud within a panel.
Users Selection Dialog
Description:
Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>user-selection-dialog</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.userselection.UserSelection' />Please Note:
You will have to create your getUsers method in your servlet and pass it to the Widget. To get to know which user was selected listen for the {@link SelectedUserEvent} on the {@link HandlerManager} instance you pass to this widget.
You are ready to use it.
Workspace Explorer
Description: This widget allows your application to open a popup/panel containing the user workspace. It gives the possibility to users to either select a file/folder from the workspace or save a file in a desired workspace folder.
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-explorer</artifactId> <version>[1.6.0-SNAPSHOT,2.0.0-SNAPSHOT)</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.wsexplorer.WorkspaceExplorer' />
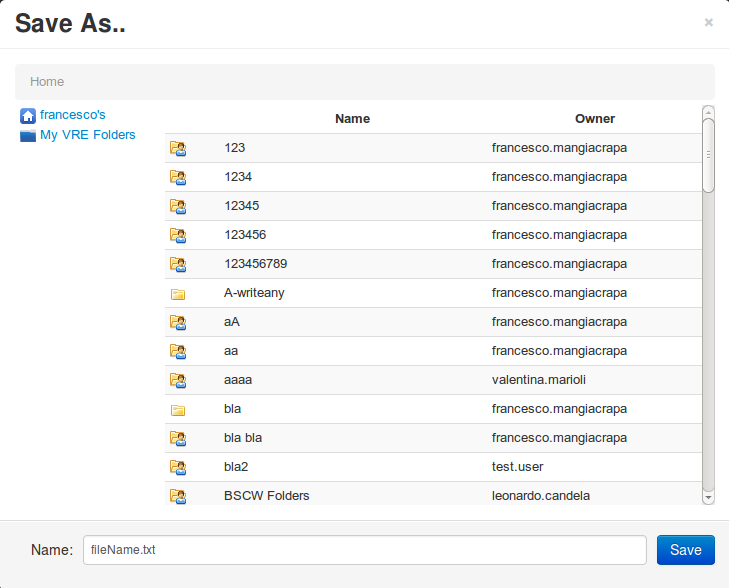
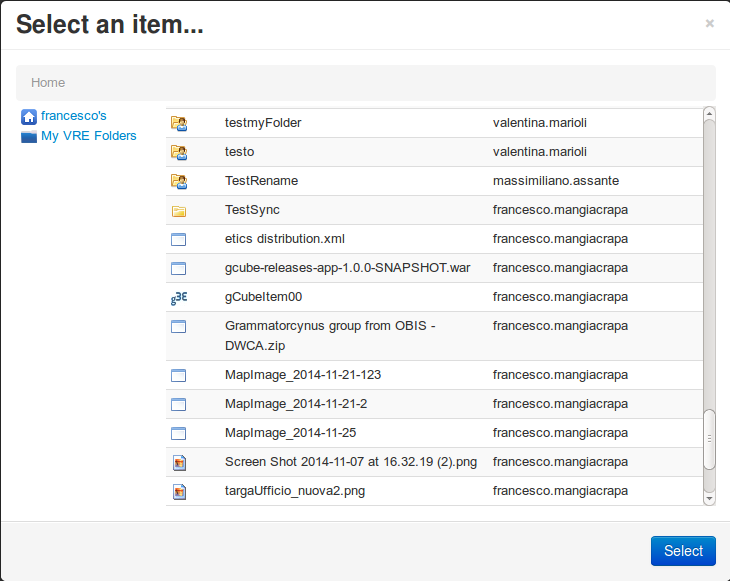
Screenshots:
For Instance:
You can use WorkspaceExplorerSelectDialog to show a dilaog to select a file/folder of the workspace. WorkspaceExplorerSelectPanel if you want use a panel instead of a dialog (with same listener).
- An use case of WorkspaceExplorerSelectDialog and its listener WorskpaceExplorerSelectNotificationListener (to listen the dialog events):
final WorkspaceExplorerSelectDialog navigator = new WorkspaceExplorerSelectDialog("WorkpspaceExplorer", false); WorskpaceExplorerSelectNotificationListener listener = new WorskpaceExplorerSelectNotificationListener() { @Override public void onSelectedItem(Item item) { GWT.log("onSelectedItem: "+item); navigator.hide(); } @Override public void onFailed(Throwable throwable) { GWT.log("onFailed.."); } @Override public void onAborted() { GWT.log("onAborted.."); } @Override public void onNotValidSelection() { GWT.log("onNotValidSelection.."); } }; navigator.addWorkspaceExplorerSelectNotificationListener(listener); navigator.show();
You can use WorkspaceExplorerSaveDialog to show a dialog to select the location (workspace path) where the user wants save the file (with chosen name). WorkspaceExplorerSavePanel if you want use a panel instead of a dialog (with same listener).
- An use case of WorkspaceExplorerSaveDialog and its listener WorskpaceExplorerSaveNotificationListener (to listen the dialog events):
final WorkspaceExplorerSaveDialog navigator = new WorkspaceExplorerSaveDialog("fileName.txt", true); WorskpaceExplorerSaveNotificationListener listener = new WorskpaceExplorerSaveNotificationListener(){ @Override public void onSaving(Item parent, String fileName) { GWT.log("onSaving parent: "+parent +", fileName" +fileName); navigator.hide(); } @Override public void onAborted() { GWT.log("onAborted"); } @Override public void onFailed(Throwable throwable) { GWT.log("onFailed"); } }; navigator.addWorkspaceExplorerSaveNotificationListener(listener); navigator.show();
Moreover, for all instance above, you can use a constructor to filter the workspace items for: Mime Types, File Extensions and (Workspace) Properties. You must create a FilterCriteria object and use the specific constructor to use filtering.
In the web.xml file of your portlet, you need to declare the following code to let the widget call a remote servlet to perform image orientation check
<!-- Workspace Explorer --> <servlet> <servlet-name>workspaceExplorer</servlet-name> <servlet-class>org.gcube.portlets.widgets.wsexplorer.server.WorkspaceExplorerServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>workspaceExplorer </servlet-name> <url-pattern>/${portlet-context}/WorkspaceExplorerService</url-pattern> // replace portlet-context properly </servlet-mapping>
GXT 2/3 notes:
GWT-Bootstrap uses a static z-index (in css class: modal, modal-backdrop) to show the modal view. Therefore to avoid a wrong order among windows GXT (2/3), GWT and GWT-boostrap, you must set z-index (via setZIndex method) to the Workspace-Explorer dialogs (WorkspaceExplorerSelectDialog and WorkspaceExplorerSaveDialog) to override static use. So, if you use GXT (2 or 3) in order to preserve the Windows disposition (using same z-index sequence), you can read topZIndex() from (GXT) XDOM class and use it to setZIndex to the Workspace-Explorer dialogs.
Workspace Resource Explorer
You can use the 'WorkspaceResourcesExplorerPanel' to get a panel and show the user workspace in your application. The widget is able to
- apply some filters to data retrieved. The filters applicable are for 'mime type', 'file extension' and 'gcube proporties';
- show only data of a certain type (i.e. 'images', 'folder', etc);
- add dynamically new columns of the table shown according to gcube-properties passed in input.
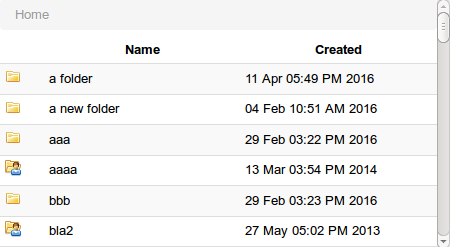
A possible instance:
Workspace Mail Widget
Description: This widget allows your application to open a popup allowing users to send messages to other users via the gCube Messaging System.
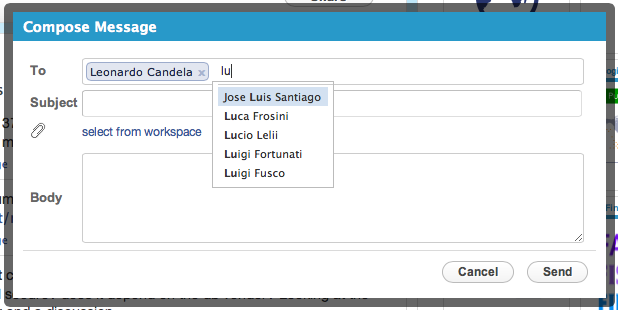
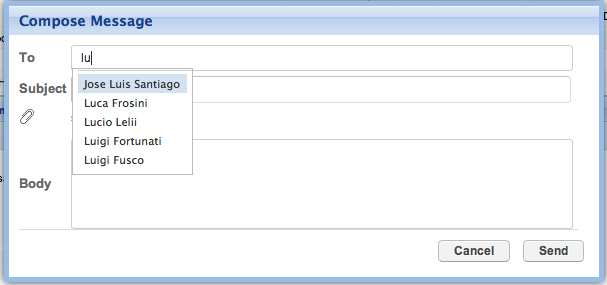
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>wsmail-widget</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.wsmail.WsMail_Widget' />- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>mailWisdgetServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.wsmail.server.WsMailServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>mailWisdgetServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/mailWisdgetServlet</url-pattern> </servlet-mapping>
You are ready to use it.
Workspace Resources Explorer
Description: You can use WorkspaceResourcesExplorerPanel to show a panel to navigate the workspace starting from ("YOUR_FOLDER_ID") input folder for its descendants and go back through the breadcrumbs.
Screenshots:
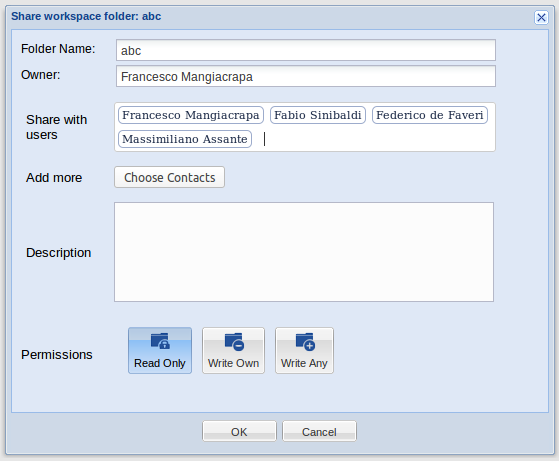
Workspace Sharing Widget
Description: This widget allows your application to open a dialog allowing users to share workspace item to other users via the gCube System.
Full Version: The sharing dialog sends the selected users to server library (Home Library, see: https://gcube.wiki.gcube-system.org/gcube/index.php/Home_Library) to store sharing data.
Full Version usage example:
String ITEMID = "1232223-45678-12345-124a-12345678909"; //A workspace item ID; /** * This controller instance the sharing dialog * @param itemId workspace item id * @param shareOnlyOwner if true, only owner can share, otherwise an alert with an error message is displayed * @param defaultPermission ACL_TYPE default permission, if is null default ACL_TYPE is loaded from server */ WorkspaceSharingController controller = new WorkspaceSharingController(ITEMID, true, ACL_TYPE.READ_ONLY); final Dialog sharingWindow = controller.getSharingDialog(); Button openSharingWindow = new Button("Show Sharing Window", new ClickHandler() { public void onClick(ClickEvent event) { sharingWindow.show(); } });
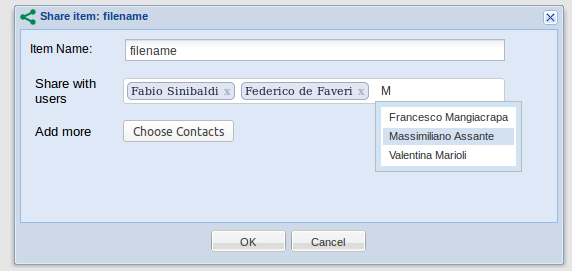
Smart Version: The sharing dialog provides the selected users as InfoContactModel or CredentialModel (see 'Smart Version usage example')
Smart Version usage example:
FileModel file = new FileModel("id", "filename", false); /** * This controller instance the smart sharing dialog * @param file - a fake file to display the field name ("filename") into dialog * @param listAlreadySharedContact */ WorkspaceSmartSharingController controller = new WorkspaceSmartSharingController(file, null); /*Set those values to customize the labels of Smart Share Dialog fields*/ SmartConstants.ITEM_NAME = "Item Name"; SmartConstants.SHARE_WITH_USERS = "Share with users"; SmartConstants.HEADER_TITLE = null; //if null sets the header title for the panel as "Share [Folder Name]" SmartConstants.ADD_MORE = "Add More"; SmartConstants.ERROR_NO_USER_SELECTED = "You must pick at least one user with which share the folder"; final SmartShare sharingWindow = controller.getSharingDialog(); Button openSharingWindow = new Button("Show Sharing Window", new ClickHandler() { public void onClick(ClickEvent event) { sharingWindow.show(); } }); sharingWindow.getButtonById(Dialog.OK).addListener(Events.Select, new Listener<BaseEvent>() { @Override public void handleEvent(BaseEvent be) { if(sharingWindow.isValidForm(true)){ //THAT'S OK sharingWindow.getSharedListUsers(); //@return the selected contacts (as InfoContactModel) sharingWindow.getSharedListUsersCredential(); //@return the selected contacts (as CredentialModel) for (InfoContactModel contact : sharingWindow.getSharedListUsers()) { System.out.println(contact); } for (CredentialModel credential : sharingWindow.getSharedListUsersCredential()) { System.out.println(credential); } } } });
Setup instructions:
In order to use Workspace Sharing Widget you must ensure that the following library and maven coordinates are on your system classpath: gxt2.2.5.jar (classes and style sheet)
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-sharing-widget</artifactId> <version>LATEST</version> </dependency> <!--REQUIRED MODULES--> <dependency> <groupId>org.gcube.dvos</groupId> <artifactId>usermanagement-core</artifactId> </dependency> <dependency> <groupId>com.extjs.gxt</groupId> <artifactId>gxt</artifactId> <version>2.2.5</version> </dependency> <dependency> <groupId>org.gcube.common</groupId> <artifactId>home-library-jcr</artifactId> <version>[1.0.0-SNAPSHOT, 2.0.0-SNAPSHOT)</version> </dependency> <dependency> <groupId>org.gcube.common</groupId> <artifactId>home-library</artifactId> <version>[1.0.0-SNAPSHOT, 2.0.0-SNAPSHOT)</version> </dependency> <dependency> <groupId>org.gcube.portal</groupId> <artifactId>social-networking-library</artifactId> <version>[1.0.0-SNAPSHOT,2.0.0-SNAPSHOT)</version> </dependency> <dependency> <groupId>org.gcube.applicationsupportlayer</groupId> <artifactId>aslsocial</artifactId> <version>[0.0.1-SNAPSHOT,1.0.0-SNAPSHOT)</version> </dependency> <!--END REQUIRED MODULES-->
Add the following to your project .gwt.xml file:
<inherits name="org.gcube.portlets.widgets.workspacesharingwidget.WorkspaceSharingWidget" />- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>workspacesharing</servlet-name> <servlet-class>org.gcube.portlets.widgets.workspacesharingwidget.server.WorkspaceSharingServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>workspacesharing</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/workspacesharing</url-pattern> </servlet-mapping>
Workspace Uploader
Description: This widget allows your application to upload file/s or an archive in workspace. You can use MultipleDilaogUpload instance or MultipleDNDUpload instance.
MultipleDilaogUpload shows a popup to browse the file/s from your Desktop.
MultipleDNDUpload allows to upload the file/s through the drag & drop from your Desktop.
How to use MultipleDilaogUpload:
Please note: the parentId parameter is the id of the workspace folder where you want to upload the file
MultipleDilaogUpload uploadStream = new MultipleDilaogUpload(headerTitle, parentId, uploadType); WorskpaceUploadNotificationListener listener = new WorskpaceUploadNotificationListener() { @Override public void onUploadCompleted(String parentId, String itemId) { GWT.log("Upload completed: [parentID: "+parentId+", itemId: "+itemId+"]"); } @Override public void onUploadAborted(String parentId, String itemId) { GWT.log("Upload Aborted: [parentID: "+parentId+", itemId: "+itemId+"]"); } @Override public void onError(String parentId, String itemId, Throwable throwable) { GWT.log("Upload Error: [parentID: "+parentId+", itemId: "+itemId+"]"); } @Override public void onOverwriteCompleted(String parentId, String itemId) { GWT.log("Upload Override Completed: [parentID: "+parentId+", itemId: "+itemId+"]"); } }; uploadStream.addWorkspaceUploadNotificationListener(listener); uploadStream.center();
How to use MultipleDNDUpload: Please note: the parentId parameter is the id of the workspace folder where you want to upload the file
LayoutPanel hp2 = new LayoutPanel(); hp2.setSize("250px", "250px"); hp2.getElement().getStyle().setBorderStyle(BorderStyle.SOLID); hp2.getElement().getStyle().setBorderWidth(2.0, Unit.PX); // hp.add(new Label("Drag here")); final MultipleDNDUpload dnd2 = new MultipleDNDUpload(parentId, UPLOAD_TYPE.File); dnd2.addUniqueContainer(new HTML()); WorskpaceUploadNotificationListener listener2 = new WorskpaceUploadNotificationListener() { @Override public void onUploadCompleted(String parentId, String itemId) { GWT.log("Upload 2 completed: [parentID: "+parentId+", itemId: "+itemId+", uploadType: "+dnd2.getUploadType()+"]"); } @Override public void onUploadAborted(String parentId, String itemId) { GWT.log("Upload 2 Aborted: [parentID: "+parentId+", itemId: "+itemId+"]"); } @Override public void onError(String parentId, String itemId, Throwable throwable) { GWT.log("Upload 2 Error: [parentID: "+parentId+", itemId: "+itemId+"]"); } @Override public void onOverwriteCompleted(String parentId, String itemId) { GWT.log("Upload 2 Override Completed: [parentID: "+parentId+", itemId: "+itemId+"]"); } }; dnd2.addWorkspaceUploadNotificationListener(listener2); hp2.add(dnd2); RootPanel.get().add(hp2); //add hp2 wherever you want in the page
Background Image:
If you want to use your personal image "Drag Here" you can override this css class:
.drop_target_inner{
background-image: url("$YOUR_IMAGE") !important;
}Maven Coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-uploader</artifactId> <version>LATEST</version> </dependency>
Add the following configurations:
- To your project .gwt.xml file:
<inherits name="org.gcube.portlets.widgets.workspaceuploader.WorkspaceUploader"></inherits>- To your project web.xml file (replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>workspaceUploaderService</servlet-name> <servlet-class>org.gcube.portlets.widgets.workspaceuploader.server.WorkspaceUploaderServiceImpl</servlet-class> </servlet> <servlet> <servlet-name>workspaceUploadServletStream</servlet-name> <servlet-class>org.gcube.portlets.widgets.workspaceuploader.server.WorkspaceUploadServletStream</servlet-class> </servlet> <servlet> <servlet-name>workspaceUploaderWsUtil</servlet-name> <servlet-class>org.gcube.portlets.widgets.workspaceuploader.server.WorkspaceUploaderWsUtil</servlet-class> </servlet> <servlet-mapping> <servlet-name>workspaceUploaderService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/workspaceUploaderService</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>workspaceUploadServletStream</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/workspaceUploadServletStream</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>workspaceUploaderWsUtil</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/workspaceUploaderWsUtil</url-pattern> </servlet-mapping>