Difference between revisions of "Tabular Data Widget"
(→JSON Data) |
(→Tabular Data Model) |
||
| Line 39: | Line 39: | ||
"offset":0} | "offset":0} | ||
</source> | </source> | ||
| + | |||
| + | == Installation == | ||
| + | |||
| + | In order to use the widget you need to perform those steps: | ||
| + | |||
| + | * add this entry to your <project>.gwt.xml file: | ||
| + | <source lang="xml"><inherits name="org.gcube.portlets.user.tdw.TabularDataWidget" /></source> | ||
| + | * add those entries to you web.xml files: | ||
| + | <source lang="xml"> | ||
| + | <!-- TDWidget --> | ||
| + | |||
| + | <servlet> | ||
| + | <servlet-name>tdwService</servlet-name> | ||
| + | <servlet-class>org.gcube.portlets.user.tdw.server.TabularDataServiceImpl</servlet-class> | ||
| + | </servlet> | ||
| + | |||
| + | <servlet-mapping> | ||
| + | <servlet-name>tdwService</servlet-name> | ||
| + | <url-pattern>/[APPLICATION NAME]/tdw</url-pattern> | ||
| + | </servlet-mapping> | ||
| + | |||
| + | <servlet> | ||
| + | <servlet-name>tdwServlet</servlet-name> | ||
| + | <servlet-class>org.gcube.portlets.user.tdw.server.TabularDataServlet</servlet-class> | ||
| + | </servlet> | ||
| + | |||
| + | <servlet-mapping> | ||
| + | <servlet-name>tdwServlet</servlet-name> | ||
| + | <url-pattern>/[APPLICATION NAME]/tdwdata</url-pattern> | ||
| + | </servlet-mapping> | ||
| + | </source> | ||
| + | where '''[APPLICATION NAME]''' is your gwt application name. | ||
| + | |||
| + | * add the widget library as project dependency | ||
Revision as of 13:55, 4 September 2012
The Tabular Data Widget (TDW) is a GWT component for tabular data visualization and manipulation.
The TDW components extends the GXT Live grid component enhancing it with:
- dynamic data model
- custom data source definition
- common tabular data operations
- graph visualization
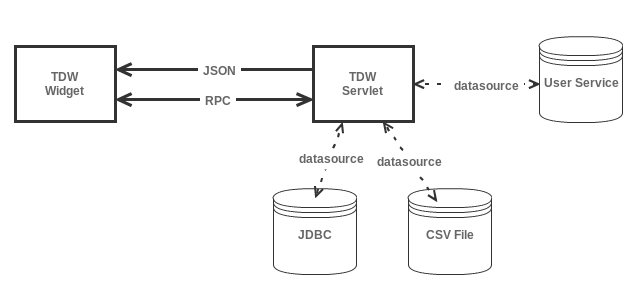
Tabular Data Widget Architecture
The TDW is composed by several GWT components, in the figure grouped as TDW widget, and two HTTP servlet, one for the GWT RPC mechanism and another as JSON provider, both represented as TDW servlet. The TDW servlet communicates with the available datasources in order to retrieve the necessary information for the tabular data visualization. Both modules, TDW widget and servlet, are integrated by the hosting application in order to use the TDW.
Tabular Data Model
The TDW visualizes tables. A table is defined though a table definition. The table definition describes some essential information about the table (id, name, etc) and it keeps a description of each column belonging to the table. The column definition keeps some information about the described column like id, label, the type of data in the column and so on. The table content is returned by the datasource as JSON object represented as Java String.
The table definition is retrieved by the TDW servlet through a DataSource. A DataSource is the gateway to the single table meta information and data. The datasource are maintained by the DataSourceFactory and are retrieved by id.
JSON Data
The table data is produced as JSON Object. The object has those properties:
- Data: the table data as JSON Array where each value is a table row. A table row is a JSON object with a property for each cell value. The cell property has a key the column id and as value the cell value.
- TotalLength: the total table size, as number value.
- Offset: the staring row index of the JSON data.
Here an example of JSON object:
{"data":[ {"eezall":"288","faoaream":34,"faoareayn":false,"speciesid":"Fis-10199","csquarecode":"1000:350:3","lme":28,"boundboxyn":false,"probability":1.0,"idColumn":"0"}, {"eezall":"288","faoaream":34,"faoareayn":false,"speciesid":"Fis-10199","csquarecode":"1000:350:4","lme":28,"boundboxyn":false,"probability":1.0,"idColumn":"1"}, {"eezall":"288, 768","faoaream":34,"faoareayn":false,"speciesid":"Fis-10199","csquarecode":"1000:351:3","lme":28,"boundboxyn":false,"probability":1.0,"idColumn":"2"}, {"eezall":"768, 288","faoaream":34,"faoareayn":false,"speciesid":"Fis-10199","csquarecode":"1000:361:1","lme":0,"boundboxyn":false,"probability":1.0,"idColumn":"3"}, {"eezall":"204, 768","faoaream":34,"faoareayn":false,"speciesid":"Fis-10199","csquarecode":"1000:361:2","lme":0,"boundboxyn":false,"probability":1.0,"idColumn":"4"}, {"eezall":"356","faoaream":51,"faoareayn":true,"speciesid":"Fis-10199","csquarecode":"1007:495:4","lme":32,"boundboxyn":false,"probability":0.39,"idColumn":"199"} ], "totalLength":1162602, "offset":0}
Installation
In order to use the widget you need to perform those steps:
- add this entry to your <project>.gwt.xml file:
<inherits name="org.gcube.portlets.user.tdw.TabularDataWidget" />- add those entries to you web.xml files:
<!-- TDWidget --> <servlet> <servlet-name>tdwService</servlet-name> <servlet-class>org.gcube.portlets.user.tdw.server.TabularDataServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>tdwService</servlet-name> <url-pattern>/[APPLICATION NAME]/tdw</url-pattern> </servlet-mapping> <servlet> <servlet-name>tdwServlet</servlet-name> <servlet-class>org.gcube.portlets.user.tdw.server.TabularDataServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>tdwServlet</servlet-name> <url-pattern>/[APPLICATION NAME]/tdwdata</url-pattern> </servlet-mapping>
where [APPLICATION NAME] is your gwt application name.
- add the widget library as project dependency