Difference between revisions of "Tabular Data Widget"
(→JSON Data) |
(→JSON Data) |
||
| Line 20: | Line 20: | ||
=== JSON Data === | === JSON Data === | ||
| − | The table data is | + | The table data is produced as [http://www.json.org/ JSON] Object. |
The object has those properties: | The object has those properties: | ||
* '''Data''': the table data as JSON Array where each value is a table row. A '''table row''' is a JSON object with a property for each cell value. The cell property has a key the column id and as value the cell value. | * '''Data''': the table data as JSON Array where each value is a table row. A '''table row''' is a JSON object with a property for each cell value. The cell property has a key the column id and as value the cell value. | ||
* '''TotalLength''': the total table size, as number value. | * '''TotalLength''': the total table size, as number value. | ||
* '''Offset''': the staring row index of the JSON data. | * '''Offset''': the staring row index of the JSON data. | ||
Revision as of 14:17, 24 August 2012
The Tabular Data Widget (TDW) is a GWT component for tabular data visualization and manipulation.
The TDW components extends the GXT Live grid component enhancing it with:
- dynamic data model
- custom data source definition
- common tabular data operations
- graph visualization
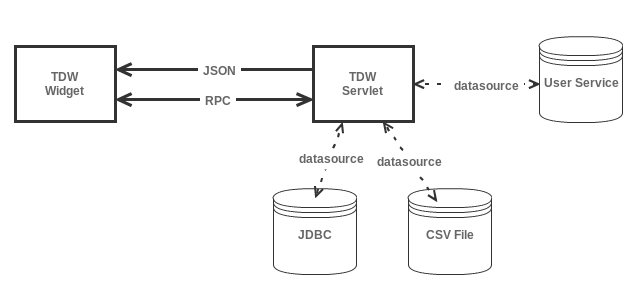
Tabular Data Widget Architecture
The TDW is composed by several GWT components, in the figure grouped as TDW widget, and two HTTP servlet, one for the GWT RPC mechanism and another as JSON provider, both represented as TDW servlet. The TDW servlet communicates with the available datasources in order to retrieve the necessary information for the tabular data visualization. Both modules, TDW widget and servlet, are integrated by the hosting application in order to use the TDW.
Tabular Data Model
The TDW visualizes tables. A table is defined though a table definition. The table definition describes some essential information about the table (id, name, etc) and it keeps a description of each column belonging to the table. The column definition keeps some information about the described column like id, label, the type of data in the column and so on. The table content is returned by the datasource as JSON object represented as Java String.
The table definition is retrieved by the TDW servlet through a DataSource. A DataSource is the gateway to the single table meta information and data. The datasource are maintained by the DataSourceFactory and are retrieved by id.
JSON Data
The table data is produced as JSON Object. The object has those properties:
- Data: the table data as JSON Array where each value is a table row. A table row is a JSON object with a property for each cell value. The cell property has a key the column id and as value the cell value.
- TotalLength: the total table size, as number value.
- Offset: the staring row index of the JSON data.