Difference between revisions of "Adding a Quick tour guide to your portlet"
(→Advanced (I wanna write HTML)) |
(→gCube Quick tour guide) |
||
| (31 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- CATEGORIES --> | |
| − | ' | + | [[Category:Developer's Guide]] |
| − | + | <!-- END CATEGORIES --> | |
| − | ''' | + | == '''THIS COMPONENT HAS BEEN DISMISSED AS OF gCube 4.0''' == |
| − | gCube | + | THIS COMPONENT HAS BEEN DISMISSED AS OF gCube 4.0 |
| − | + | ==gCube Quick tour guide== | |
| + | |||
| + | '''THIS COMPONENT HAS BEEN DISMISSED AS OF gCube 4.0''' | ||
| + | |||
| + | '''gCube Quick tour guide''' is a customizable dialogBox that can be loaded when your portlet starts up for new users. | ||
| + | It is shipped with a built-in click-able option that allows a user to specify to not open it again. | ||
==Adding a gCube Quick tour guide to your gCube Portlet Project == | ==Adding a gCube Quick tour guide to your gCube Portlet Project == | ||
* Get the latest gWL [https://gcube.wiki.gcube-system.org/gcube/index.php/GCube_Widgets_Library_-_General_guidelines_about_Portlet_StyleSheets see wiki] | * Get the latest gWL [https://gcube.wiki.gcube-system.org/gcube/index.php/GCube_Widgets_Library_-_General_guidelines_about_Portlet_StyleSheets see wiki] | ||
| − | + | ||
| + | Get the Quick Tour: Maven coordinates | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <dependency> | ||
| + | <groupId>org.gcube.portlets.widgets</groupId> | ||
| + | <artifactId>guided-tour-widget</artifactId> | ||
| + | <version>LATEST</version> | ||
| + | </dependency> | ||
| + | </source> | ||
| + | |||
* Add the following to your project .gwt.xml file | * Add the following to your project .gwt.xml file | ||
<source lang="xml"> | <source lang="xml"> | ||
<!-- inherits GCUBE Quick tour --> | <!-- inherits GCUBE Quick tour --> | ||
| − | <inherits name='org.gcube.portlets. | + | <inherits name='org.gcube.portlets.widgets.guidedtour.GuidedTour' /> |
</source> | </source> | ||
| Line 23: | Line 38: | ||
<servlet> | <servlet> | ||
<servlet-name>quicktourServlet</servlet-name> | <servlet-name>quicktourServlet</servlet-name> | ||
| − | <servlet-class>org.gcube.portlets. | + | <servlet-class>org.gcube.portlets.widgets.guidedtour.server.TourServiceImpl</servlet-class> |
</servlet> | </servlet> | ||
| Line 133: | Line 148: | ||
<source lang="java"> | <source lang="java"> | ||
| − | + | private void showGuidedTour() { | |
TourStep step1 = new GCUBETemplate1Text1Image(true) { | TourStep step1 = new GCUBETemplate1Text1Image(true) { | ||
| Line 151: | Line 166: | ||
"<div style=\"padding-bottom: 40px;\">" + | "<div style=\"padding-bottom: 40px;\">" + | ||
"<b>gCube Reporting</b> allows users to create Reports and generate different " + | "<b>gCube Reporting</b> allows users to create Reports and generate different " + | ||
| − | "export formats (OpenXML, HTML, PDF) based on | + | "export formats (OpenXML, HTML, PDF) ) based on results retrieved from the infrastructure." + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 40px;\">" + | "<div style=\"padding-bottom: 40px;\">" + | ||
| − | "gCube Templates are | + | "gCube Templates are dynamically and statically completed." + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 40px;\">" + | "<div style=\"padding-bottom: 40px;\">" + | ||
| − | "gCube Templates | + | "gCube Templates are loaded by the <b>gCube Report Generator</b> to produce actual reports." + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 10px;\">" + | "<div style=\"padding-bottom: 10px;\">" + | ||
| − | "<b> | + | "<b>Discover</b> gCube Reporting features through this quick tour." + |
| − | + | ||
"</div>" + | "</div>" + | ||
"</div>"; | "</div>"; | ||
| Line 182: | Line 196: | ||
return "<div style=\"line-height: 19px; font-size: 16px; padding: 10px;\">" + | return "<div style=\"line-height: 19px; font-size: 16px; padding: 10px;\">" + | ||
"<div style=\"padding-bottom: 90px;\">" + | "<div style=\"padding-bottom: 90px;\">" + | ||
| − | " | + | "<b>Define</b> your template by selecting from the Toolbox components." + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 80px;\">" + | "<div style=\"padding-bottom: 80px;\">" + | ||
| − | "Choose | + | "Choose from <b>several components:</b><br />" + |
| − | "<span style=\"font-style: italic;\">title, headings, images, | + | "<span style=\"font-style: italic;\">title, headings, images, tables </span> and much more!</b>" + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 10px;\">" + | "<div style=\"padding-bottom: 10px;\">" + | ||
| − | "Choose | + | "Choose from <b>two different layouts:</b>: one column or double columns for each section." + |
| − | + | ||
"</div>" + | "</div>" + | ||
| Line 200: | Line 213: | ||
@Override | @Override | ||
public String setStepTitle() { | public String setStepTitle() { | ||
| − | return " | + | return "ToC & Reporting"; |
} | } | ||
| Line 212: | Line 225: | ||
return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | ||
"<div style=\"padding-bottom: 10px;\">" + | "<div style=\"padding-bottom: 10px;\">" + | ||
| − | " | + | "Add a dynamic component for automatic <b>Table Of Content</b> creation." + |
"</div>" + | "</div>" + | ||
"</div>"; | "</div>"; | ||
| Line 226: | Line 239: | ||
return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | ||
"<div style=\"padding-bottom: 10px;\">" + | "<div style=\"padding-bottom: 10px;\">" + | ||
| − | " | + | "<b>Format text</b> as you would in a word processor using the Formatting Bar." + |
"</div>" + | "</div>" + | ||
"</div>"; | "</div>"; | ||
| Line 247: | Line 260: | ||
return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | ||
"<div style=\"padding-bottom: 80px;\">" + | "<div style=\"padding-bottom: 80px;\">" + | ||
| − | " | + | "Add static or dynamic <b>Tables</b>." + |
"</div>" + | "</div>" + | ||
"</div>"; | "</div>"; | ||
| Line 261: | Line 274: | ||
return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | ||
"<div style=\"padding-bottom: 10px;\">" + | "<div style=\"padding-bottom: 10px;\">" + | ||
| − | " | + | "<b>Merge</b> table cells, add/remove rows and much more!" + |
"</div>" + | "</div>" + | ||
"</div>"; | "</div>"; | ||
| Line 283: | Line 296: | ||
return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + | ||
"<div style=\"padding-bottom: 70px;\">" + | "<div style=\"padding-bottom: 70px;\">" + | ||
| − | " | + | "Divide your template into various <b>Sections.</b>" + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 50px;\">" + | "<div style=\"padding-bottom: 50px;\">" + | ||
| − | "Sections can be <b>imported</b> and <b>exported</b> from | + | "Sections can be <b>imported</b> and/or <b>exported</b> from existing reports or templates." + |
"</div>" + | "</div>" + | ||
"</div>"; | "</div>"; | ||
| Line 296: | Line 309: | ||
step4.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); | step4.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); | ||
step5.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); | step5.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); | ||
| − | GCUBEGuidedTour gt = new GCUBEGuidedTour("gCube Template Creator", TemplateCreator.class.getName(), 780, 450, false, ThemeColor.BLUE); | + | |
| + | GCUBEGuidedTour gt = new GCUBEGuidedTour("gCube Template Creator", TemplateCreator.class.getName(), "$MyUserGuideURL", 780, 450, false, ThemeColor.BLUE); | ||
gt.addStep(step1); | gt.addStep(step1); | ||
gt.addStep(step2); | gt.addStep(step2); | ||
| Line 308: | Line 322: | ||
== Advanced (I wanna write HTML) == | == Advanced (I wanna write HTML) == | ||
| − | Luckily for you GWT has introduced '''Declarative Layouts with UiBinder'''. Since this Widget supports any Composite for its steps you are free to use it to create your Steps. For more information you can look at their developer's guide. | + | Luckily for you GWT has introduced '''Declarative Layouts with UiBinder'''. Since this Widget supports any Composite for its steps you are free to use it to create your UI Binder Binded Steps. For more information you can look at their developer's guide. |
However if you just '''want to avoid things like''': | However if you just '''want to avoid things like''': | ||
| Line 318: | Line 332: | ||
"<div style=\"padding-bottom: 40px;\">" + | "<div style=\"padding-bottom: 40px;\">" + | ||
"<b>gCube Reporting</b> allows users to create Reports and generate different " + | "<b>gCube Reporting</b> allows users to create Reports and generate different " + | ||
| − | "export formats (OpenXML, HTML, PDF) based on | + | "export formats (OpenXML, HTML, PDF) ) based on results retrieved from the infrastructure." + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 40px;\">" + | "<div style=\"padding-bottom: 40px;\">" + | ||
| − | "gCube Templates are | + | "gCube Templates are dynamically and statically completed." + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 40px;\">" + | "<div style=\"padding-bottom: 40px;\">" + | ||
| − | "gCube Templates | + | "gCube Templates are loaded by the <b>gCube Report Generator</b> to produce actual reports." + |
"</div>" + | "</div>" + | ||
"<div style=\"padding-bottom: 10px;\">" + | "<div style=\"padding-bottom: 10px;\">" + | ||
| − | "<b> | + | "<b>Discover</b> gCube Reporting features through this quick tour." + |
| − | + | ||
"</div>" + | "</div>" + | ||
"</div>"; | "</div>"; | ||
| Line 357: | Line 370: | ||
public IntroHTML() { | public IntroHTML() { | ||
| − | setHTML(uiBinder.createAndBindUi(this). | + | setHTML(uiBinder.createAndBindUi(this).getInnerHTML()); |
} | } | ||
} //end class | } //end class | ||
| Line 367: | Line 380: | ||
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> | <!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> | ||
<ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder"> | <ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder"> | ||
| − | <div style="line-height: 19px; padding: 10px; font-size: 14px; "> | + | <ui:style> |
| − | + | /* Add CSS here. See the GWT docs on UI Binder for more details */ | |
| − | + | .important { | |
| − | + | font-weight: bold; | |
| − | + | } | |
| − | + | </ui:style> | |
| − | + | <div> | |
| − | + | <!-- Add HTML content here --> | |
| − | + | <div style="line-height: 19px; padding: 10px; font-size: 14px; "> | |
| − | + | <div style="padding-bottom: 40px;"> | |
| − | + | <b>gCube Reporting</b> | |
| − | + | allows users to create Reports and generate different | |
| − | + | export formats (OpenXML, HTML, PDF) based on results retrieved from the | |
| − | + | infrastructure. | |
| − | + | </div> | |
| − | + | <div style="padding-bottom: 40px;">gCube Templates are dynamically and statically completed. | |
| − | + | </div> | |
| − | + | <div style="padding-bottom: 40px;"> | |
| − | + | gCube Templates are loaded by the <b>gCube Report Generator</b> to produce actual reports. | |
| + | </div> | ||
| + | <div style="padding-bottom: 10px;"> | ||
| + | <b>Discover</b> gCube Reporting features through this quick tour. | ||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 392: | Line 409: | ||
* '''both your .java and .ui.xml must stay in the same package''' | * '''both your .java and .ui.xml must stay in the same package''' | ||
| − | * your ''' public String setStepBody() ''' method would just have the following | + | |
| + | [[File:SamePackage.png]] | ||
| + | |||
| + | * your ''' public String setStepBody() ''' previous method would just have the following body: | ||
<source lang="java"> | <source lang="java"> | ||
| Line 400: | Line 420: | ||
} | } | ||
... | ... | ||
| + | </source> | ||
| + | |||
| + | Enjoy! | ||
| + | |||
| + | == Advanced (I wanna write only a configuration file) == | ||
| + | |||
| + | If you want to avoid to include text into your portlet's code you may want to use the guided tour XML configurations. | ||
| + | |||
| + | This feature allows you to move bodies and titles into an XML file (the main configuration), if you support more than one language you can put it into another XML file. | ||
| + | |||
| + | Here an example of main configuration file (GuidedTour.xml): | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <guidedtour width="930" height="450" usemask="false"> | ||
| + | <title>gCube Time Series</title> | ||
| + | <guide>https://gcube.wiki.gcube-system.org/gcube/index.php/Time_Series</guide> | ||
| + | <themecolor>BLUE</themecolor> | ||
| + | <steps> | ||
| + | <step> | ||
| + | <title>Introduction</title> | ||
| + | <bodies> | ||
| + | <body><![CDATA[ | ||
| + | <div>This is my first step!</div> | ||
| + | ]]></body> | ||
| + | </bodies> | ||
| + | <images> | ||
| + | <image url="images/step1.png" /> | ||
| + | </images> | ||
| + | </step> | ||
| + | <step showTitle="false" v-alignment="ALIGN_MIDDLE"> | ||
| + | <title>Second step</title> | ||
| + | <bodies> | ||
| + | <body><![CDATA[ | ||
| + | <div>This is my second step!</div> | ||
| + | ]]></body> | ||
| + | </bodies> | ||
| + | <images> | ||
| + | <image url="images/step2.1.png" /> | ||
| + | <image url="images/step2.2.png" /> | ||
| + | </images> | ||
| + | </step> | ||
| + | </steps> | ||
| + | </guidedtour> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | Here an example of translation file (GuidedTour_IT.xml): | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <guidedtour> | ||
| + | <steps> | ||
| + | <step> | ||
| + | <title>Introduzione</title> | ||
| + | <bodies> | ||
| + | <body><![CDATA[ | ||
| + | <div>Ecco il mio primo passo!</div> | ||
| + | ]]></body> | ||
| + | </bodies> | ||
| + | </step> | ||
| + | <step> | ||
| + | <title>Secondo passo</title> | ||
| + | <bodies> | ||
| + | <body><![CDATA[ | ||
| + | <div>Ecco il mio secondo passo!</div> | ||
| + | ]]></body> | ||
| + | </bodies> | ||
| + | </step> | ||
| + | </steps> | ||
| + | </guidedtour> | ||
| + | </source> | ||
| + | |||
| + | As you can see the translation needs only the translated text, no images, no tour or step settings. | ||
| + | |||
| + | ===How to create the tour in my application using the XML configuration file?=== | ||
| + | |||
| + | The Guided Tour widget is provided with a ''GuidedTourResource'', a GWT resource like ImageResource, CSSResource or TxtResource (http://code.google.com/webtoolkit/doc/latest/DevGuideClientBundle.html). Like the other resources the GuidedTourResource can be declared in a ClientBundle interface: | ||
| + | |||
| + | For example: | ||
| + | |||
| + | <source lang="java"> | ||
| + | interface Resources extends ClientBundle { | ||
| + | |||
| + | @Source("org/gcube/test/client/resources/GuidedTour.xml") | ||
| + | GuidedTourResource quickTour(); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | As you can see the Source tag is pointing to the configuration file that we've seen before. The Source tag value is checked by the GWT Eclipse Plugin so if it is wrong the editor will alert you. | ||
| + | |||
| + | What about the translation files? Don't worry, just put it in the same folder of the main configuration file, the system will recognize it. | ||
| + | |||
| + | Now we want to show the Tour in our application, here's a way to do it: | ||
| + | |||
| + | <source lang="java"> | ||
| + | GCUBEGuidedTour.showTour(MyApplication.class.getName(), new GuidedTourResourceProvider() { | ||
| + | |||
| + | @Override | ||
| + | public GuidedTourResource getResource() { | ||
| + | Resources resources = GWT.create(Resources.class); | ||
| + | return resources.quickTour(); | ||
| + | } | ||
| + | }); | ||
| + | </source> | ||
| + | |||
| + | That's all??? yes, that's all. Enjoy. | ||
| + | |||
| + | ===How to move from declaration system to configuration files=== | ||
| + | |||
| + | Ok, but I've already created my tour with the declaration system, there is an easy way to move to XML configuration?? Yes, there is. | ||
| + | |||
| + | The GuidedTour widget is distributed with an utility class '''GuidedTourConfigurationExctractor'''. In this class there is a method '''analyze''' which take as parameter a GCubeGuidedTour object, the one you create for the tour. The method analyzes your GuidedTour and outputs the necessary XML in the console. What you need to do is to call it instead of '''openTour()''', run you portlet once in Eclipse and the Extractor will generate the necessary XML files. | ||
| + | |||
| + | == Adding MultiLanguage Support == | ||
| + | |||
| + | If you want to give the quick tour in another language other than English, you can add as many as you wish. All you need to do is the following: | ||
| + | |||
| + | * Add the Language you intend to support in the GCUBEGuidedTour Constructor, the following example to support Italian also. | ||
| + | |||
| + | <source lang="java"> | ||
| + | GCUBEGuidedTour gt = new GCUBEGuidedTour("gCube Template Creator", TemplateCreator.class.getName(), | ||
| + | "http://www.myguide.com", 780, 450, false, ThemeColor.BLUE, TourLanguage.EN, TourLanguage.IT); //add as many as TourLanguage you want here | ||
| + | </source> | ||
| + | |||
| + | * Use the "ML" suffix for your GCUBETemplate instance: | ||
| + | |||
| + | NO | ||
| + | |||
| + | <source lang="java"> | ||
| + | TourStep step1 = new GCUBETemplate1Text1Image(true) | ||
| + | </source> | ||
| + | |||
| + | YES | ||
| + | |||
| + | <source lang="java"> | ||
| + | TourStep step1 = new GCUBETemplate1Text1ImageML(true) | ||
| + | </source> | ||
| + | |||
| + | * Provide the tour in the languages you support, you will have to return a HashMap<TourLanguage, String> instead of a String, use TourLanguage Type as key, and the translation for the value. | ||
| + | |||
| + | <source lang="java"> | ||
| + | @Override | ||
| + | public HashMap<TourLanguage, String> setStepTitle() { | ||
| + | HashMap<TourLanguage, String> languages = new HashMap<TourLanguage, String>(); | ||
| + | languages.put(TourLanguage.EN, "Tables"); | ||
| + | languages.put(TourLanguage.IT, "Tabelle"); | ||
| + | return languages; | ||
| + | } | ||
</source> | </source> | ||
Latest revision as of 15:10, 23 June 2016
Contents
- 1 THIS COMPONENT HAS BEEN DISMISSED AS OF gCube 4.0
- 2 gCube Quick tour guide
- 3 Adding a gCube Quick tour guide to your gCube Portlet Project
- 4 Show Quick tour guide at your portlet startup
- 5 Customize Quick tour guide for your portlet
- 6 Adding steps to the tour
- 7 Complete working example
- 8 Advanced (I wanna write HTML)
- 9 Advanced (I wanna write only a configuration file)
- 10 Adding MultiLanguage Support
THIS COMPONENT HAS BEEN DISMISSED AS OF gCube 4.0
THIS COMPONENT HAS BEEN DISMISSED AS OF gCube 4.0
gCube Quick tour guide
THIS COMPONENT HAS BEEN DISMISSED AS OF gCube 4.0
gCube Quick tour guide is a customizable dialogBox that can be loaded when your portlet starts up for new users. It is shipped with a built-in click-able option that allows a user to specify to not open it again.
Adding a gCube Quick tour guide to your gCube Portlet Project
- Get the latest gWL see wiki
Get the Quick Tour: Maven coordinates
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>guided-tour-widget</artifactId> <version>LATEST</version> </dependency>
- Add the following to your project .gwt.xml file
<!-- inherits GCUBE Quick tour --> <inherits name='org.gcube.portlets.widgets.guidedtour.GuidedTour' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<!-- quicktourServlet --> <servlet> <servlet-name>quicktourServlet</servlet-name> <servlet-class>org.gcube.portlets.widgets.guidedtour.server.TourServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>quicktourServlet</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/quicktourServlet</url-pattern> </servlet-mapping>
You are ready to use it.
Show Quick tour guide at your portlet startup
In order to load the quick tour at portlet startup create a private (void) method in your GWT EntryPoint class, say you name it showGuidedTour() then you would put showGuidedTour() and the end of your public void onModuleLoad() method.
Customize Quick tour guide for your portlet
Within the showGuidedTour() method you must instanciate the GCUBEGuidedTour class (org.gcube.portlets.user.guidedtour.client.GCUBEGuidedTour)
There are several constructors you can use, allowing you to set its size, its theme, whether you want animation transitions or not and much more. Please refer to documentation to find the one that fits your needs.
As an example, see the code below:
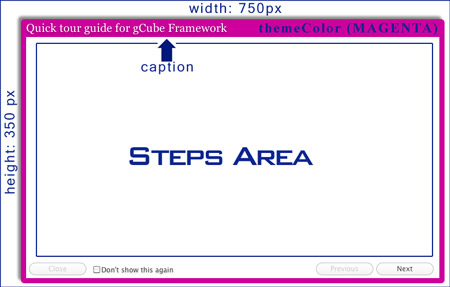
GCUBEGuidedTour gt = new GCUBEGuidedTour( "gCube Framework", /* caption */ MyClass.class.getName(), /* uniqueid (needed for implementing the don'tShowThisAgain feature) */ 750, /* width */ 350, /* height */ false, /* mask (When enabled, the background will be blocked with a semi-transparent panel) */ ThemeColor.MAGENTA /* themeColor */ );
will eventually create the following:
Adding steps to the tour
GCUBEGuidedTour supports templates(GCUBETemplate) for its steps. Although any Composite (com.google.gwt.user.client.ui.Composite) will do, we reccomend to use predefined Templates as shown in the following.
Creating Step from template
There are 3 Templates you can choose from, in each of these three the window is divided in two areas vertically.
- GCUBETemplate1Text1Image:
html | image
- GCUBETemplate1Text2Image:
image
html |
image
- GCUBETemplate2Text2Image:
html | image
html | image
According to the GCUBETemplate you choose for your step you will have to implement some methods, the following example shows how to instanciate a step with a GCUBETemplate1Text1Image as template:
TourStep myFirstStep = new GCUBETemplate1Text1Image(true) { @Override public String setStepTitle() { return "What's gCube"; } @Override public String setStepImage() { //get the image from the web, use relative path to get it from your project return "//www.gcube-system.org/templates/gcube/images/logo-top.gif"; } @Override public String setStepBody() { return "gCube is a framework dedicated to scientists. It enables the declarative and interactive creation of transient Virtual Research Environments" } };
You then need to add the step to the GCUBEGuidedTour instance created previously:
gt.addStep(step1); //the following would set the text vertical alignment (default is TOP) myFirstStep.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE);
and eventually show the tour on screen
gt.openTour();
Complete working example
The following shows how to create a Quick Guided tour in Java. See it in action
private void showGuidedTour() { TourStep step1 = new GCUBETemplate1Text1Image(true) { @Override public String setStepTitle() { return "gCube Reporting"; } @Override public String setStepImage() { return "images/tour/tour_1.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 14px; \">" + "<div style=\"padding-bottom: 40px;\">" + "<b>gCube Reporting</b> allows users to create Reports and generate different " + "export formats (OpenXML, HTML, PDF) ) based on results retrieved from the infrastructure." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates are dynamically and statically completed." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates are loaded by the <b>gCube Report Generator</b> to produce actual reports." + "</div>" + "<div style=\"padding-bottom: 10px;\">" + "<b>Discover</b> gCube Reporting features through this quick tour." + "</div>" + "</div>"; } }; TourStep step2 = new GCUBETemplate1Text1Image(false) { @Override public String setStepTitle() { return "Toolbox"; } @Override public String setStepImage() { return "images/tour/tour2.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; font-size: 16px; padding: 10px;\">" + "<div style=\"padding-bottom: 90px;\">" + "<b>Define</b> your template by selecting from the Toolbox components." + "</div>" + "<div style=\"padding-bottom: 80px;\">" + "Choose from <b>several components:</b><br />" + "<span style=\"font-style: italic;\">title, headings, images, tables </span> and much more!</b>" + "</div>" + "<div style=\"padding-bottom: 10px;\">" + "Choose from <b>two different layouts:</b>: one column or double columns for each section." + "</div>" + "</div>"; } }; TourStep step3 = new GCUBETemplate2Text2Image(false) { @Override public String setStepTitle() { return "ToC & Reporting"; } @Override public String setStepImage() { return "images/tour/tourToc.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 10px;\">" + "Add a dynamic component for automatic <b>Table Of Content</b> creation." + "</div>" + "</div>"; } @Override public String setStepOtherImage() { return "images/tour/tourFormat.jpg"; } @Override public String setStepOtherBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 10px;\">" + "<b>Format text</b> as you would in a word processor using the Formatting Bar." + "</div>" + "</div>"; } }; TourStep step4 = new GCUBETemplate2Text2Image(false) { @Override public String setStepTitle() { return "Tables"; } @Override public String setStepImage() { return "images/tour/tour3_1.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 80px;\">" + "Add static or dynamic <b>Tables</b>." + "</div>" + "</div>"; } @Override public String setStepOtherImage() { return "images/tour/tour3_2.jpg"; } @Override public String setStepOtherBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 10px;\">" + "<b>Merge</b> table cells, add/remove rows and much more!" + "</div>" + "</div>"; } }; TourStep step5 = new GCUBETemplate1Text1Image(false) { @Override public String setStepTitle() { return "Sections"; } @Override public String setStepImage() { return "images/tour/tour4.jpg"; } @Override public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 16px; \">" + "<div style=\"padding-bottom: 70px;\">" + "Divide your template into various <b>Sections.</b>" + "</div>" + "<div style=\"padding-bottom: 50px;\">" + "Sections can be <b>imported</b> and/or <b>exported</b> from existing reports or templates." + "</div>" + "</div>"; } }; //step1.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step2.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step3.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step4.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); step5.setTextVerticalAlignment(VerticalAlignment.ALIGN_MIDDLE); GCUBEGuidedTour gt = new GCUBEGuidedTour("gCube Template Creator", TemplateCreator.class.getName(), "$MyUserGuideURL", 780, 450, false, ThemeColor.BLUE); gt.addStep(step1); gt.addStep(step2); gt.addStep(step3); gt.addStep(step4); gt.addStep(step5); gt.openTour(); }
Advanced (I wanna write HTML)
Luckily for you GWT has introduced Declarative Layouts with UiBinder. Since this Widget supports any Composite for its steps you are free to use it to create your UI Binder Binded Steps. For more information you can look at their developer's guide.
However if you just want to avoid things like:
... public String setStepBody() { return "<div style=\"line-height: 19px; padding: 10px; font-size: 14px; \">" + "<div style=\"padding-bottom: 40px;\">" + "<b>gCube Reporting</b> allows users to create Reports and generate different " + "export formats (OpenXML, HTML, PDF) ) based on results retrieved from the infrastructure." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates are dynamically and statically completed." + "</div>" + "<div style=\"padding-bottom: 40px;\">" + "gCube Templates are loaded by the <b>gCube Report Generator</b> to produce actual reports." + "</div>" + "<div style=\"padding-bottom: 10px;\">" + "<b>Discover</b> gCube Reporting features through this quick tour." + "</div>" + "</div>"; } .....
There's an easy way to do it
- Create a class with any name you like, make it extends HTML (com.google.gwt.user.client.ui.HTML). Say this class is called IntroHTML you would have this code:
/** * IntroHTML.java */ package org.gcube.portlets.user.guidedtour.client.sample; import com.google.gwt.core.client.GWT; import com.google.gwt.dom.client.Element; import com.google.gwt.uibinder.client.UiBinder; import com.google.gwt.user.client.ui.HTML; public class IntroHTML extends HTML { interface IntroHTMLUiBinder extends UiBinder<Element, IntroHTML> { } private static IntroHTMLUiBinder uiBinder = GWT.create(IntroHTMLUiBinder.class); public IntroHTML() { setHTML(uiBinder.createAndBindUi(this).getInnerHTML()); } } //end class
- Create an XML file with same name of your .java class above. You must change the extension to .ui.xml. IntroHTML would have the following xml file associated (IntroHTML.ui.xml):
<!-- IntroHTML.ui.xml --> <!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> <ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder"> <ui:style> /* Add CSS here. See the GWT docs on UI Binder for more details */ .important { font-weight: bold; } </ui:style> <div> <!-- Add HTML content here --> <div style="line-height: 19px; padding: 10px; font-size: 14px; "> <div style="padding-bottom: 40px;"> <b>gCube Reporting</b> allows users to create Reports and generate different export formats (OpenXML, HTML, PDF) based on results retrieved from the infrastructure. </div> <div style="padding-bottom: 40px;">gCube Templates are dynamically and statically completed. </div> <div style="padding-bottom: 40px;"> gCube Templates are loaded by the <b>gCube Report Generator</b> to produce actual reports. </div> <div style="padding-bottom: 10px;"> <b>Discover</b> gCube Reporting features through this quick tour. </div> </div> </div> </ui:UiBinder>
- both your .java and .ui.xml must stay in the same package
- your public String setStepBody() previous method would just have the following body:
... public String setStepBody() { return new IntroHTML().getHTML(); //no more HTML in Java Strings } ...
Enjoy!
Advanced (I wanna write only a configuration file)
If you want to avoid to include text into your portlet's code you may want to use the guided tour XML configurations.
This feature allows you to move bodies and titles into an XML file (the main configuration), if you support more than one language you can put it into another XML file.
Here an example of main configuration file (GuidedTour.xml):
<guidedtour width="930" height="450" usemask="false"> <title>gCube Time Series</title> <guide>https://gcube.wiki.gcube-system.org/gcube/index.php/Time_Series</guide> <themecolor>BLUE</themecolor> <steps> <step> <title>Introduction</title> <bodies> <body><![CDATA[ <div>This is my first step!</div> ]]></body> </bodies> <images> <image url="images/step1.png" /> </images> </step> <step showTitle="false" v-alignment="ALIGN_MIDDLE"> <title>Second step</title> <bodies> <body><![CDATA[ <div>This is my second step!</div> ]]></body> </bodies> <images> <image url="images/step2.1.png" /> <image url="images/step2.2.png" /> </images> </step> </steps> </guidedtour>
Here an example of translation file (GuidedTour_IT.xml):
<guidedtour> <steps> <step> <title>Introduzione</title> <bodies> <body><![CDATA[ <div>Ecco il mio primo passo!</div> ]]></body> </bodies> </step> <step> <title>Secondo passo</title> <bodies> <body><![CDATA[ <div>Ecco il mio secondo passo!</div> ]]></body> </bodies> </step> </steps> </guidedtour>
As you can see the translation needs only the translated text, no images, no tour or step settings.
How to create the tour in my application using the XML configuration file?
The Guided Tour widget is provided with a GuidedTourResource, a GWT resource like ImageResource, CSSResource or TxtResource (http://code.google.com/webtoolkit/doc/latest/DevGuideClientBundle.html). Like the other resources the GuidedTourResource can be declared in a ClientBundle interface:
For example:
interface Resources extends ClientBundle { @Source("org/gcube/test/client/resources/GuidedTour.xml") GuidedTourResource quickTour(); }
As you can see the Source tag is pointing to the configuration file that we've seen before. The Source tag value is checked by the GWT Eclipse Plugin so if it is wrong the editor will alert you.
What about the translation files? Don't worry, just put it in the same folder of the main configuration file, the system will recognize it.
Now we want to show the Tour in our application, here's a way to do it:
GCUBEGuidedTour.showTour(MyApplication.class.getName(), new GuidedTourResourceProvider() { @Override public GuidedTourResource getResource() { Resources resources = GWT.create(Resources.class); return resources.quickTour(); } });
That's all??? yes, that's all. Enjoy.
How to move from declaration system to configuration files
Ok, but I've already created my tour with the declaration system, there is an easy way to move to XML configuration?? Yes, there is.
The GuidedTour widget is distributed with an utility class GuidedTourConfigurationExctractor. In this class there is a method analyze which take as parameter a GCubeGuidedTour object, the one you create for the tour. The method analyzes your GuidedTour and outputs the necessary XML in the console. What you need to do is to call it instead of openTour(), run you portlet once in Eclipse and the Extractor will generate the necessary XML files.
Adding MultiLanguage Support
If you want to give the quick tour in another language other than English, you can add as many as you wish. All you need to do is the following:
- Add the Language you intend to support in the GCUBEGuidedTour Constructor, the following example to support Italian also.
GCUBEGuidedTour gt = new GCUBEGuidedTour("gCube Template Creator", TemplateCreator.class.getName(), "http://www.myguide.com", 780, 450, false, ThemeColor.BLUE, TourLanguage.EN, TourLanguage.IT); //add as many as TourLanguage you want here
- Use the "ML" suffix for your GCUBETemplate instance:
NO
TourStep step1 = new GCUBETemplate1Text1Image(true)
YES
TourStep step1 = new GCUBETemplate1Text1ImageML(true)
- Provide the tour in the languages you support, you will have to return a HashMap<TourLanguage, String> instead of a String, use TourLanguage Type as key, and the translation for the value.
@Override public HashMap<TourLanguage, String> setStepTitle() { HashMap<TourLanguage, String> languages = new HashMap<TourLanguage, String>(); languages.put(TourLanguage.EN, "Tables"); languages.put(TourLanguage.IT, "Tabelle"); return languages; }