Difference between revisions of "GCube Widgets Store"
| Line 75: | Line 75: | ||
====Users Selection Dialog ==== | ====Users Selection Dialog ==== | ||
| + | |||
| + | '''Description:''' | ||
Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case. | Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case. | ||
| + | |||
| + | '''Screenshots:''' | ||
[[File:UserselDialog.png]] | [[File:UserselDialog.png]] | ||
| + | |||
| + | |||
| + | '''Maven coordinates:''' | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <dependency> | ||
| + | <groupId>org.gcube.portlets.widgets</groupId> | ||
| + | <artifactId>user-selection-dialog</artifactId> | ||
| + | <version>LATEST</version> | ||
| + | </dependency> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | ''' Add the following to your project .gwt.xml file:'''' | ||
| + | |||
| + | |||
| + | <source lang="xml"> | ||
| + | <inherits name='org.gcube.portlets.widgets.userselection.UserSelection' /> | ||
| + | </source> | ||
| + | |||
| + | ''Please Note:''' You will have to create your getUsers method in your servlet and pass it to the Widget. | ||
| + | To get to know which user was selected listen for the {@link SelectedUserEvent} on the {@link HandlerManager} instance you pass to this widget. | ||
| + | |||
| + | You are ready to use it. | ||
Revision as of 17:37, 10 October 2013
Contents
gCube Widgets Store
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to.
Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Available Widgets:
Select the Style
If you want to use the default style just skip this. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet:
@import url('$MODULE_NAME/old-dialog.css');
Where $MODULE_NAME is the name of your gwt module: example:
if you open your gwt.xml file the module name is the value of the rename-to attribute
<module rename-to='myapplicationname'>then you would add at the top of your application main css stylesheet the following:
@import url('myapplicationname/old-dialog.css');
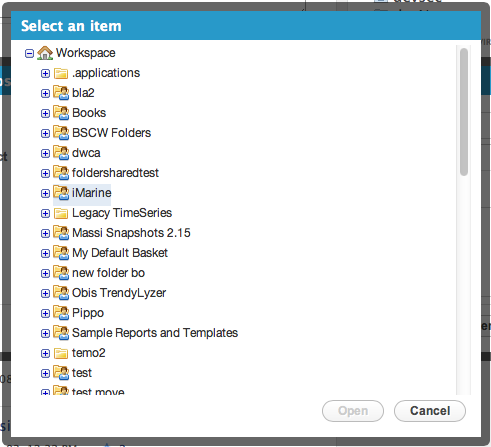
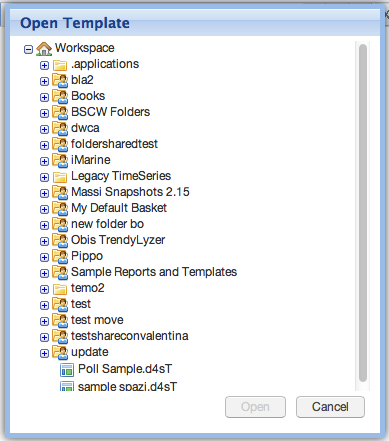
Workspace Light Tree
Description: This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-light-tree</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<!-- inherits WorkspacePortletLightTree widget --> <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>WorkspaceLightService</servlet-name> <servlet-class>org.gcube.portlets.widgets.lighttree.server.WorkspaceServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>WorkspaceLightService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> </servlet-mapping>
You are ready to use it.
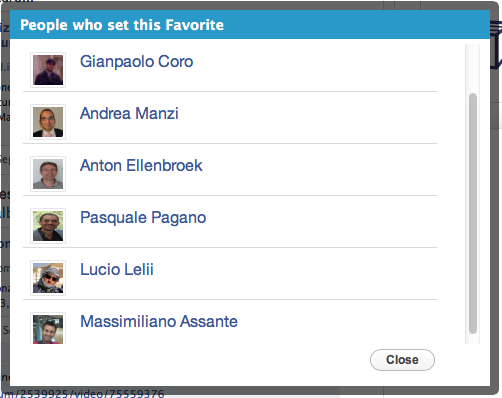
Users Selection Dialog
Description:
Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>user-selection-dialog</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<inherits name='org.gcube.portlets.widgets.userselection.UserSelection' />Please Note:' You will have to create your getUsers method in your servlet and pass it to the Widget. To get to know which user was selected listen for the {@link SelectedUserEvent} on the {@link HandlerManager} instance you pass to this widget.
You are ready to use it.