Difference between revisions of "GCube Widgets Store"
| Line 31: | Line 31: | ||
</source> | </source> | ||
| − | ==== Workspace Light Tree | + | ==== Workspace Light Tree ==== |
'''Description:''' This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder. | '''Description:''' This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder. | ||
| Line 74: | Line 74: | ||
You are ready to use it. | You are ready to use it. | ||
| − | ====Users Selection | + | ====Users Selection Dialog ==== |
| − | + | ||
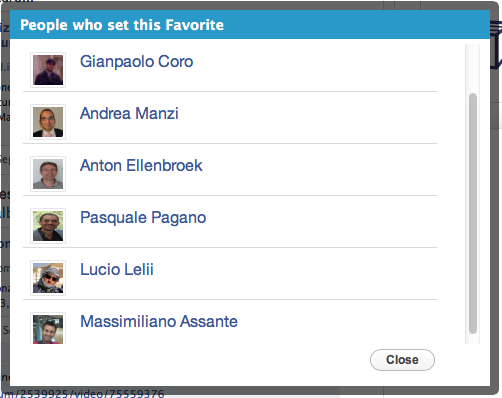
| + | Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case. | ||
| + | |||
| + | [[File:UserselDialog.png]] | ||
Revision as of 17:32, 10 October 2013
Contents
gCube Widgets Store
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to.
Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Available Widgets:
Select the Style
If you want to use the default style just skip this. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet:
@import url('$MODULE_NAME/old-dialog.css');
Where $MODULE_NAME is the name of your gwt module: example:
if you open your gwt.xml file the module name is the value of the rename-to attribute
<module rename-to='myapplicationname'>then you would add at the top of your application main css stylesheet the following:
@import url('myapplicationname/old-dialog.css');
Workspace Light Tree
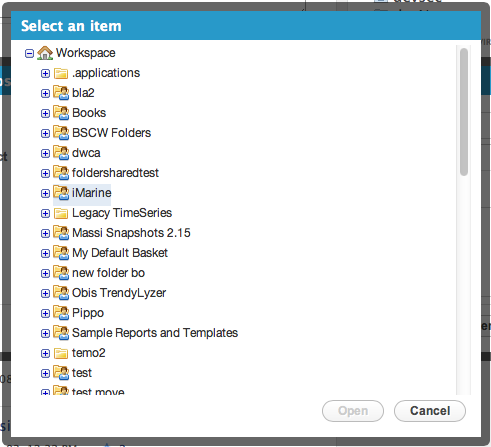
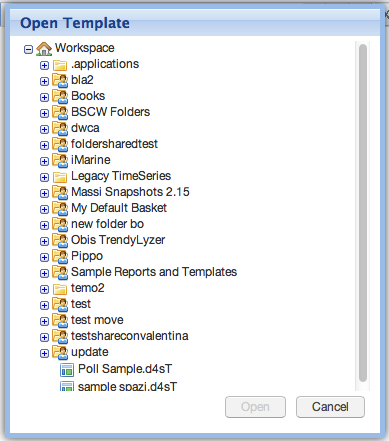
Description: This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-light-tree</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:'
<!-- inherits WorkspacePortletLightTree widget --> <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>WorkspaceLightService</servlet-name> <servlet-class>org.gcube.portlets.widgets.lighttree.server.WorkspaceServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>WorkspaceLightService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> </servlet-mapping>
You are ready to use it.
Users Selection Dialog
Use this widget to display a dialog containing portal users from where one can choose. The widget allows you to provide the list of the users to display asynchronously and sends an event when a user is selected so that you can customize what to do in that case.