Difference between revisions of "GCube Widgets Store"
From Gcube Wiki
| Line 6: | Line 6: | ||
Every Widget listed is provided with a screenshot and instructions on how to integrate it. | Every Widget listed is provided with a screenshot and instructions on how to integrate it. | ||
| − | === Workspace Light Tree Widget === | + | === Available Widgets === |
| + | ==== Workspace Light Tree Widget ==== | ||
'''Description:''' This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder. | '''Description:''' This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder. | ||
| Line 36: | Line 37: | ||
<servlet> | <servlet> | ||
<servlet-name>WorkspaceLightService</servlet-name> | <servlet-name>WorkspaceLightService</servlet-name> | ||
| − | <servlet-class>org.gcube.portlets. | + | <servlet-class>org.gcube.portlets.widgets.lighttree.server.WorkspaceServiceImpl</servlet-class> |
</servlet> | </servlet> | ||
| Line 47: | Line 48: | ||
You are ready to use it. | You are ready to use it. | ||
| − | ===Users Selection Widget === | + | ====Users Selection Widget ==== |
aaaa | aaaa | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 17:13, 10 October 2013
Outline
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to. Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Available Widgets
Workspace Light Tree Widget
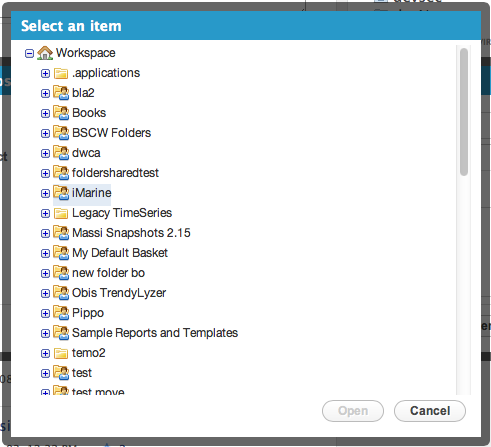
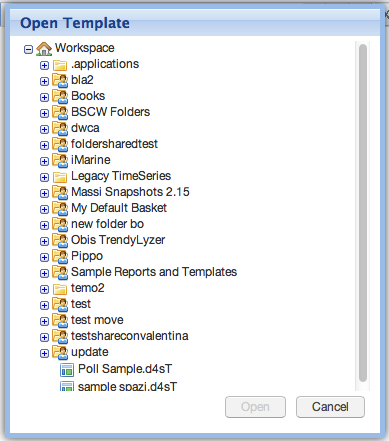
Description: This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-light-tree</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:
<!-- inherits WorkspacePortletLightTree widget --> <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>WorkspaceLightService</servlet-name> <servlet-class>org.gcube.portlets.widgets.lighttree.server.WorkspaceServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>WorkspaceLightService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> </servlet-mapping>
You are ready to use it.
Users Selection Widget
aaaa