Difference between revisions of "GCube Widgets Store"
| Line 45: | Line 45: | ||
</source> | </source> | ||
| − | ====Select the Style==== | + | You are ready to use it. |
| + | |||
| + | ====Users Selection Widget ==== | ||
| + | aaaa | ||
| + | |||
| + | =====Select the Style===== | ||
| − | If you want to use the default style just skip this section. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet: | + | Every Widget come in 2 styles: If you want to use the default style just skip this section. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet: |
<source lang="java"> | <source lang="java"> | ||
@import url('$MODULE_NAME/old-dialog.css'); | @import url('$MODULE_NAME/old-dialog.css'); | ||
| Line 67: | Line 72: | ||
@import url(mygwtwebapplication/old-dialog.css); | @import url(mygwtwebapplication/old-dialog.css); | ||
</source> | </source> | ||
| − | |||
| − | |||
Revision as of 17:04, 10 October 2013
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to.
Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Workspace Light Tree Widget
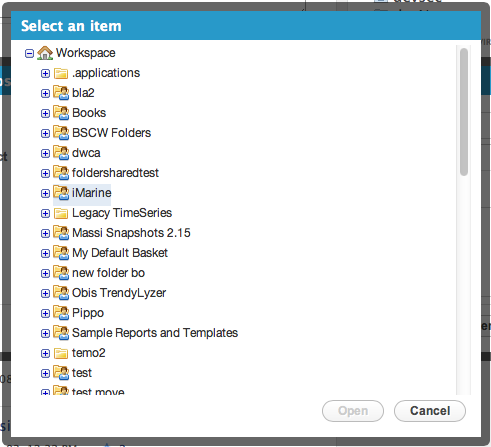
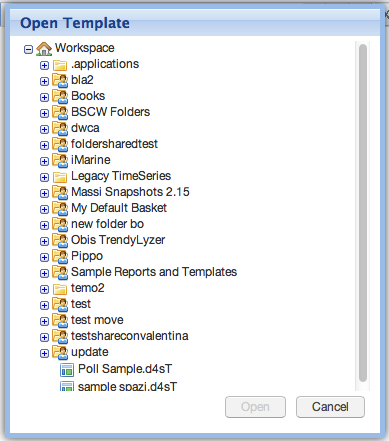
Description: This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-light-tree</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:
<!-- inherits WorkspacePortletLightTree widget --> <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>WorkspaceLightService</servlet-name> <servlet-class>org.gcube.portlets.user.workspace.lighttree.server.WorkspaceServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>WorkspaceLightService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> </servlet-mapping>
You are ready to use it.
Users Selection Widget
aaaa
Select the Style
Every Widget come in 2 styles: If you want to use the default style just skip this section. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet:
@import url('$MODULE_NAME/old-dialog.css');
Where $MODULE_NAME is the name of your gwt module:
example:
if you open your gwt.xml file the module name is the value of the rename-to attribute
<module rename-to='mygwtwebapplication'>then you would add at the top of the fakeaquamaps main css stylesheet the following:
@import url(mygwtwebapplication/old-dialog.css);