Difference between revisions of "GCube Widgets Store"
(→Workspace Light Tree Widget) |
(→Workspace Light Tree Widget) |
||
| Line 13: | Line 13: | ||
'''Screenshots:''' | '''Screenshots:''' | ||
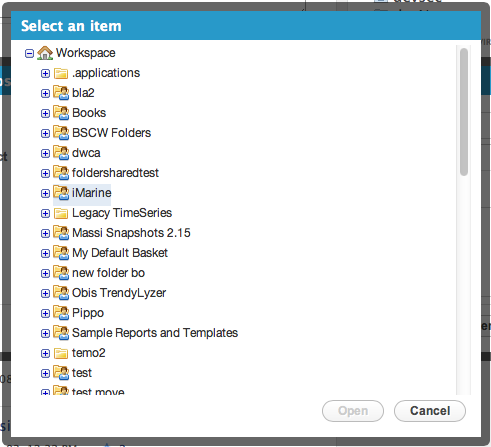
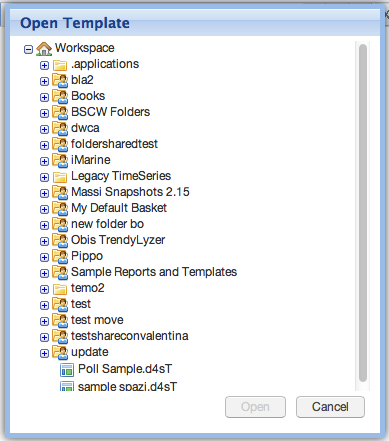
| − | + | Standard Style: [[Image:Regular-lightTree.png]] GXTish Style: [[Image:GxtThemed-lightTree.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''Maven coordinates:''' | '''Maven coordinates:''' | ||
| Line 30: | Line 25: | ||
</dependency> | </dependency> | ||
</source> | </source> | ||
| + | |||
| + | Add the following to your project .gwt.xml file: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <!-- inherits WorkspacePortletLightTree widget --> | ||
| + | <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' /> | ||
| + | </source> | ||
| + | |||
| + | * Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value) | ||
| + | <source lang="xml"> | ||
| + | <servlet> | ||
| + | <servlet-name>WorkspaceLightService</servlet-name> | ||
| + | <servlet-class>org.gcube.portlets.user.workspace.lighttree.server.WorkspaceServiceImpl</servlet-class> | ||
| + | </servlet> | ||
| + | |||
| + | <servlet-mapping> | ||
| + | <servlet-name>WorkspaceLightService</servlet-name> | ||
| + | <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> | ||
| + | </servlet-mapping> | ||
| + | </source> | ||
| + | |||
| + | ====Select the Style==== | ||
| + | |||
| + | If you want to use the default style just skip this section. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet: | ||
| + | <source lang="java"> | ||
| + | @import url('$MODULE_NAME/old-dialog.css'); | ||
| + | </source> | ||
| + | |||
| + | Where $MODULE_NAME is the name of your gwt module: | ||
| + | |||
| + | '''example:''' | ||
| + | |||
| + | if you open your gwt.xml file the module name is the value of the rename-to attribute | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <module rename-to='mygwtwebapplication'> | ||
| + | </source> | ||
| + | |||
| + | then you would add at the top of the fakeaquamaps main css stylesheet the following: | ||
| + | |||
| + | <source lang="java"> | ||
| + | @import url('mygwtwebapplication/old-dialog.css'); | ||
| + | </source> | ||
| + | |||
| + | You are ready to use it. | ||
Revision as of 16:57, 10 October 2013
gCube Widgets Store
This page lists the available (reusable) GWT Widgets that developers can integrate in their GWT Projects/portlets if they need to. Every Widget listed is provided with a screenshot and instructions on how to integrate it.
Workspace Light Tree Widget
Description: This widget allows your application to open a popup containing the user workspace. It gives the possibility to users to either select a file/folder form the workspace or save a file in a desired workspace folder.
Screenshots:
Maven coordinates:
<dependency> <groupId>org.gcube.portlets.widgets</groupId> <artifactId>workspace-light-tree</artifactId> <version>LATEST</version> </dependency>
Add the following to your project .gwt.xml file:
<!-- inherits WorkspacePortletLightTree widget --> <inherits name='org.gcube.portlets.widgets.lighttree.WorkspacePortletLightTree' />
- Add the following to your project web.xml file (Replace $YOUR_SERVLET_URL_PATTERN with your actual servlet url patter value)
<servlet> <servlet-name>WorkspaceLightService</servlet-name> <servlet-class>org.gcube.portlets.user.workspace.lighttree.server.WorkspaceServiceImpl</servlet-class> </servlet> <servlet-mapping> <servlet-name>WorkspaceLightService</servlet-name> <url-pattern>/$YOUR_SERVLET_URL_PATTERN/WorkspaceLightService</url-pattern> </servlet-mapping>
Select the Style
If you want to use the default style just skip this section. If you want to use the GXT style instead you have to add the following directive to your WebApp main css stylesheet:
@import url('$MODULE_NAME/old-dialog.css');
Where $MODULE_NAME is the name of your gwt module:
example:
if you open your gwt.xml file the module name is the value of the rename-to attribute
<module rename-to='mygwtwebapplication'>then you would add at the top of the fakeaquamaps main css stylesheet the following:
@import url('mygwtwebapplication/old-dialog.css');
You are ready to use it.