Difference between revisions of "Tabular Data Widget"
(→Tabular Data Widget Architecture) |
(→Tabular Data Widget Architecture) |
||
| Line 11: | Line 11: | ||
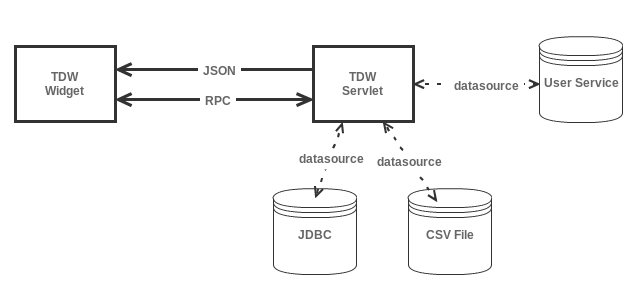
[[Image:tdw-architecture.png|frame|center|Figure 1. The Tabular Data Widget Architecture]] | [[Image:tdw-architecture.png|frame|center|Figure 1. The Tabular Data Widget Architecture]] | ||
| − | The TDW is composed by several GWT components, in the figure grouped as '''TDW widget''', and two HTTP servlet, one for the GWT RPC mechanism and another as JSON provider, both represented as '''TDW servlet'''. The TDW servlet communicates with the available datasources in order to retrieve the necessary information for the tabular data visualization. | + | The TDW is composed by several GWT components, in the figure grouped as '''TDW widget''', and two HTTP servlet, one for the GWT RPC mechanism and another as JSON provider, both represented as '''TDW servlet'''. The TDW servlet communicates with the available datasources in order to retrieve the necessary information for the tabular data visualization. Both modules, TDW widget and servlet, are integrated by the hosting application in order to use the TDW. |
== Tabular Data Model == | == Tabular Data Model == | ||
The TDW visualizes tables. A '''table''' is defined though a '''table definition'''. The table definition describes some essential information about the table (''id, name, etc'') and it keeps a description of each column belonging to the table. | The TDW visualizes tables. A '''table''' is defined though a '''table definition'''. The table definition describes some essential information about the table (''id, name, etc'') and it keeps a description of each column belonging to the table. | ||
The '''column definition''' keeps some information about the described column like ''id'', ''label'' the type of data and so on. | The '''column definition''' keeps some information about the described column like ''id'', ''label'' the type of data and so on. | ||
Revision as of 11:39, 24 August 2012
The Tabular Data Widget (TDW) is a GWT component for tabular data visualization and manipulation.
The TDW components extends the GXT Live grid component enhancing it with:
- dynamic data model
- custom data source definition
- common tabular data operations
- graph visualization
Tabular Data Widget Architecture
The TDW is composed by several GWT components, in the figure grouped as TDW widget, and two HTTP servlet, one for the GWT RPC mechanism and another as JSON provider, both represented as TDW servlet. The TDW servlet communicates with the available datasources in order to retrieve the necessary information for the tabular data visualization. Both modules, TDW widget and servlet, are integrated by the hosting application in order to use the TDW.
Tabular Data Model
The TDW visualizes tables. A table is defined though a table definition. The table definition describes some essential information about the table (id, name, etc) and it keeps a description of each column belonging to the table. The column definition keeps some information about the described column like id, label the type of data and so on.